쏘카의 프로덕트 디자인 엿보기
쏘카의 프로덕트 디자인 엿보기
일자
상시
유형
아티클태그
이 아티클은 <문제를 해결하는 프로덕트 디자인> 시리즈의 3화입니다.
디자이너라면 누구나 내 손으로 가치 있는 변화를 만들기를 꿈꾸지만, 실무 환경에서 주도적으로 일하고 유의미한 성과를 얻기는 쉽지 않습니다. 어떻게 하면 제품을 성장시키는 ‘진짜' 프로덕트 디자이너가 될 수 있을까요? 급격히 변화하는 유니콘 기업에서 4년간 치열한 고민과 실험을 거듭해 온 쏘카의 박지홍 디자이너가 프로덕트 디자이너의 역할은 어디까지인지, 어떤 관점에서 서비스를 만들어가고 있는지 이야기합니다.
기획 의도
쏘카에서 프로덕트 개선을 위해 관계자들이 어떤 프로세스로 협업하는지 처음으로 소개합니다. 비즈니스를 한층 더 성장 시키기 위해 프로덕트 디자이너가 주도적으로 서비스 개선 프로젝트를 진행하여 좋은 성과를 얻었던 경험을 공유합니다. 프로덕트 디자이너가 서비스 전체를 깊이 이해하고, 비즈니스 방향성을 늘 고려해야 하는 이유를 구체적인 사례를 통해 이야기합니다.
이런 분이 읽으면 좋아요!
- 주도적으로 일하며 성과를 내고 싶은 프로덕트 디자이너
- 유니콘 기업의 프로덕트팀이 일하는 방법이 궁금한 스타트업 종사자
- 프로덕트 디자이너와의 협업 방식에 대해 고민하시는 분
이런 인사이트를 얻어 보세요!
- 프로덕트 디자이너로서 성장하기 위해 필요한 관점 및 역량
- 모든 구성원의 아이디어를 살릴 수 있는 협업 프로세스에 대한 인사이트
- 서비스 개선을 위한 가설 수립 - 기획 및 제작 - 성공 지표 검증 사례
디자이너라면 누구나 내 손으로 가치 있는 변화를 만들기를 꿈꾸지만, 실무 환경에서 주도적으로 일하고 유의미한 성과를 얻기는 쉽지 않습니다. 어떻게 하면 제품을 성장시키는 ‘진짜' 프로덕트 디자이너가 될 수 있을까요? 급격히 변화하는 유니콘 기업에서 4년간 치열한 고민과 실험을 거듭해 온 쏘카의 박지홍 디자이너가 프로덕트 디자이너의 역할은 어디까지인지, 어떤 관점에서 서비스를 만들어가고 있는지 이야기합니다.
기획 의도
쏘카에서 프로덕트 개선을 위해 관계자들이 어떤 프로세스로 협업하는지 처음으로 소개합니다. 비즈니스를 한층 더 성장 시키기 위해 프로덕트 디자이너가 주도적으로 서비스 개선 프로젝트를 진행하여 좋은 성과를 얻었던 경험을 공유합니다. 프로덕트 디자이너가 서비스 전체를 깊이 이해하고, 비즈니스 방향성을 늘 고려해야 하는 이유를 구체적인 사례를 통해 이야기합니다.
이런 분이 읽으면 좋아요!
- 주도적으로 일하며 성과를 내고 싶은 프로덕트 디자이너
- 유니콘 기업의 프로덕트팀이 일하는 방법이 궁금한 스타트업 종사자
- 프로덕트 디자이너와의 협업 방식에 대해 고민하시는 분
이런 인사이트를 얻어 보세요!
- 프로덕트 디자이너로서 성장하기 위해 필요한 관점 및 역량
- 모든 구성원의 아이디어를 살릴 수 있는 협업 프로세스에 대한 인사이트
- 서비스 개선을 위한 가설 수립 - 기획 및 제작 - 성공 지표 검증 사례

박지홍 | 쏘카 프로덕트 디자이너
지홍님! 간단한 소개 부탁드립니다.
저는 '모빌리티 혁신을 통해 세상을 움직인다'는 비전을 추구하는 종합 모발리티 플랫폼 쏘카에서 프로덕트 디자이너로 일하고 있는 박지홍입니다.
쏘카는 카셰어링 서비스를 중심으로 차를 이용하는 경험과 대중교통을 이용하는 경험을 아울러 ‘이동하는 경험’을 혁신하고 있어요. 가입자 수 700만을 돌파한 ‘쏘카’와 200만을 돌파한 VCNC의 ‘타다’로 이루어져 있고, 작년에 기업가치 1조 이상을 인정받아 유니콘이 되었습니다.
지홍님! 간단한 소개 부탁드립니다.
저는 '모빌리티 혁신을 통해 세상을 움직인다'는 비전을 추구하는 종합 모발리티 플랫폼 쏘카에서 프로덕트 디자이너로 일하고 있는 박지홍입니다.
쏘카는 카셰어링 서비스를 중심으로 차를 이용하는 경험과 대중교통을 이용하는 경험을 아울러 ‘이동하는 경험’을 혁신하고 있어요. 가입자 수 700만을 돌파한 ‘쏘카’와 200만을 돌파한 VCNC의 ‘타다’로 이루어져 있고, 작년에 기업가치 1조 이상을 인정받아 유니콘이 되었습니다.

현재 쏘카에서 프로덕트 디자이너로 일하고 계시는데요, UI/UX 디자이너와 프로덕트 디자이너는 어떻게 다른가요?
화면을 구성하는 요소가 UI, UI를 아우르는 사용자 경험이 UX인데요. 프로덕트 디자이너는 더 나아가 제품 전체의 관점에서 디자인하는 사람입니다. 배포 일정, 매출, 비즈니스 방향성까지 고려하며 거시적인 관점으로 본다는 점에서 스페셜리스트보다는 제너럴리스트에 가깝다고 할 수 있을 것 같아요.
IT회사들은 보통 목적 조직 또는 기능 조직으로 일하는데요, 쏘카의 프로덕트 디자이너들은 어떤 구조에서, 어떤 방식으로 일하고 있나요?
쏘카는 같은 직군끼리 모여있는 기능 조직으로 구성되어 있어요. 그리고 프로젝트는 각기 다른 조직의 구성원들이 모여 하나의 셀(Cell)을 만들어서 진행합니다. 서로 다른 기능을 지닌 구성원들이 모여 하나의 셀이 되고, 한 사람이 여러 셀에 속해 동시다발적으로 프로젝트를 진행해요. 프로젝트 전체를 책임지는 셀리더가 가설 수립, 아이디어 발제, 관계자 설득, 개발 일정 관리, 배포 후 성과 분석을 진행합니다. 흔히 말하는 PO와 유사한 역할인데, 저희는 PM 직군이 셀리더를 주로 맡아왔습니다.
기존에는 주로 PM이 아이디어를 발제하거나, 비즈니스적 요구 사항이 발생한 경우 프로젝트가 시작되었어요. PM이 프로젝트 배경과 목표 설정, 대략적인 정책 확인까지 진행한 후에 디자이너가 합류해서 목표와 가설을 함께 구체화합니다. 그다음 데이터 팀과 함께 목표와 가설을 한 번 더 검증하고 성과 측정 지표를 설정합니다. 이때부터 본격적으로 PM과 디자이너가 함께 디자인, 화면 플로우, 상세 기획을 만들었죠.
그런데 이 프로세스로 업무를 진행하다 보니, 프로덕트 디자이너가 먼저 아이디어를 내기도 어렵고 목표와 가설 수립에 깊이 관여하지 못하는 경우가 종종 생겼어요. 어떻게 하면 좀 더 주체적으로 일할 수 있을지 늘 고민이었죠. 그래서 화면 기획, 디자인이 핵심이거나 스스로 발제한 프로젝트에서 프로덕트 디자이너가 직접 셀리더를 맡아보기로 했습니다. 목표 설정부터 이슈 관리, 성과 분석 및 회고까지 말 그대로 프로젝트의 A to Z를 리딩하는 경험이었어요. 디자이너에게 실무 역량이 부족한 정책 확인, 로깅 기획 등은 PM이 적극적으로 도와주었습니다.

프로젝트 디자인팀원들과 함께
직접 프로젝트를 이끄는 경험이 프로덕트 디자이너로서의 성장에 어떻게 도움이 되었나요?
프로젝트를 리딩할 때는 디자인을 설득할 때와는 차원이 다른, 훨씬 더 넓은 범위의 커뮤니케이션을 해내야 합니다. 이 프로젝트를 왜 해야 하는지 관계자를 설득하고, 주요 의사 결정을 내리고, 제품과 개발 방식을 더 깊게 이해해야 하죠. 그래서 셀리더로서의 경험은 제품 관점에서 디자인하는 ‘진짜' 프로덕트 디자이너가 되기 위한 좋은 훈련이었습니다. 직접 맡아보니 셀리더를 보다 잘 이해할 수 있었고, 예전보다 의견도 적극적으로 내게 되었어요. 그래서 이제 쏘카에서는 직군과 관계없이 개발자나 데이터 팀에서도 아이디어를 발제하고 스스로 셀리더가 되어 프로젝트를 진행합니다.
프로덕트 디자이너로서 비즈니스를 성장시켰던 경험은 어떤 것이 있나요?
‘쏘카 앱 메인 화면 개편 프로젝트’ 가 대표적이라고 할 수 있어요. 사실 이 프로젝트는 월 단위 차량 대여 서비스인 ‘쏘카 플랜’의 접근성을 높여 달라는 요청에서 시작되었어요. 이 서비스의 중요도가 올라갔고 리뉴얼도 할 예정이니, 기존 위치인 사이드바 하단이 아니라 메인 화면인 지도 위 어딘가에 노출해 달라는 게 최초 디자인 요구사항이었죠.
아이데이션을 하면서 쏘카 플랜을 왜 만들었는지, 이 서비스가 회사의 성장에 어떻게 도움이 되는지 고민하게 되었어요. 또 쏘카플랜 뿐만 아니라, 쏘카 전체의 사업 방향성을 한번 더 살펴봤습니다. 당시 쏘카는 쏘카플랜 외에도, 새로운 패밀리 서비스를 꾸준히 런칭하고 있었어요. 사용자의 차량 이동 경험을 확장시키고, 쏘카의 보유 차량 가동률을 높이기 위해서였죠. 이를 고려해서 쏘카 플랜만 보여주는 게 아니라 아예 패밀리 서비스들을 잘 정리해서 메인 화면에 노출하자고 프로젝트 규모를 키워서 역제안했습니다.
처음부터 메인 화면을 개편하려던 건 아니어서 설득 과정이 치열했습니다. 패밀리 서비스 사용자가 늘어날 때까지 현재 화면 구조를 유지하느냐, 앞으로의 비즈니스 방향성에 맞춰 디자인을 미리 바꾸느냐가 논점이었죠. 저는 서비스 UI 구조를 선제적으로 업데이트하면 패밀리 서비스 사용자를 늘릴 수 있다는 확신이 있었어요. 결과적으로 전폭적인 지지를 받아 사용자 조사까지 진행할 수 있었습니다. 비즈니스 방향성과 잘 맞아 떨어졌기 때문에 가능했다고 생각해요.
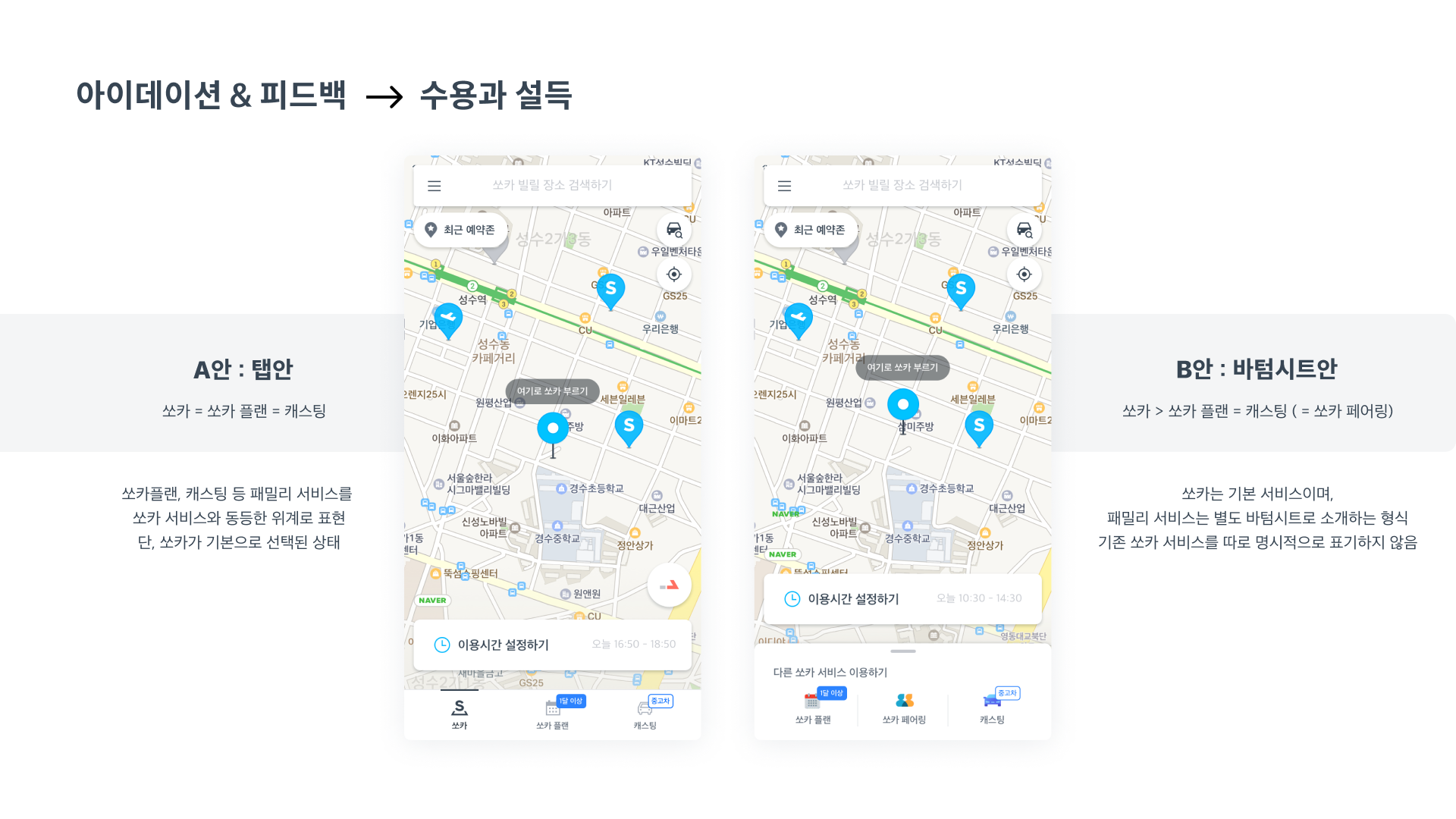
메인화면을 발전시킬 때는 급격하게 디자인이 바뀌었을 때 기존 사용자가 겪을 불편함을 고려했습니다. 그리고 이렇게 발전시킨 시안 2가지를 가지고 사용자 조사를 진행했는데요, 주요 관찰 포인트는 4가지였습니다.
1) 화면에 진입했을 때 패밀리 서비스들을 얼마나 잘 인지하는지
2) 패밀리 서비스 이용이 필요할 때 잘 찾아서 진입하는지
3) 패밀리 서비스 노출이 기존 서비스의 이용 흐름을 방해하지 않는지
4) 쏘카와 패밀리 서비스와의 관계를 어떻게 인지하는지
조사 결과를 바탕으로 B안을 채택하였습니다.
직접 프로젝트를 이끄는 경험이 프로덕트 디자이너로서의 성장에 어떻게 도움이 되었나요?
프로젝트를 리딩할 때는 디자인을 설득할 때와는 차원이 다른, 훨씬 더 넓은 범위의 커뮤니케이션을 해내야 합니다. 이 프로젝트를 왜 해야 하는지 관계자를 설득하고, 주요 의사 결정을 내리고, 제품과 개발 방식을 더 깊게 이해해야 하죠. 그래서 셀리더로서의 경험은 제품 관점에서 디자인하는 ‘진짜' 프로덕트 디자이너가 되기 위한 좋은 훈련이었습니다. 직접 맡아보니 셀리더를 보다 잘 이해할 수 있었고, 예전보다 의견도 적극적으로 내게 되었어요. 그래서 이제 쏘카에서는 직군과 관계없이 개발자나 데이터 팀에서도 아이디어를 발제하고 스스로 셀리더가 되어 프로젝트를 진행합니다.
프로덕트 디자이너로서 비즈니스를 성장시켰던 경험은 어떤 것이 있나요?
‘쏘카 앱 메인 화면 개편 프로젝트’ 가 대표적이라고 할 수 있어요. 사실 이 프로젝트는 월 단위 차량 대여 서비스인 ‘쏘카 플랜’의 접근성을 높여 달라는 요청에서 시작되었어요. 이 서비스의 중요도가 올라갔고 리뉴얼도 할 예정이니, 기존 위치인 사이드바 하단이 아니라 메인 화면인 지도 위 어딘가에 노출해 달라는 게 최초 디자인 요구사항이었죠.
아이데이션을 하면서 쏘카 플랜을 왜 만들었는지, 이 서비스가 회사의 성장에 어떻게 도움이 되는지 고민하게 되었어요. 또 쏘카플랜 뿐만 아니라, 쏘카 전체의 사업 방향성을 한번 더 살펴봤습니다. 당시 쏘카는 쏘카플랜 외에도, 새로운 패밀리 서비스를 꾸준히 런칭하고 있었어요. 사용자의 차량 이동 경험을 확장시키고, 쏘카의 보유 차량 가동률을 높이기 위해서였죠. 이를 고려해서 쏘카 플랜만 보여주는 게 아니라 아예 패밀리 서비스들을 잘 정리해서 메인 화면에 노출하자고 프로젝트 규모를 키워서 역제안했습니다.
처음부터 메인 화면을 개편하려던 건 아니어서 설득 과정이 치열했습니다. 패밀리 서비스 사용자가 늘어날 때까지 현재 화면 구조를 유지하느냐, 앞으로의 비즈니스 방향성에 맞춰 디자인을 미리 바꾸느냐가 논점이었죠. 저는 서비스 UI 구조를 선제적으로 업데이트하면 패밀리 서비스 사용자를 늘릴 수 있다는 확신이 있었어요. 결과적으로 전폭적인 지지를 받아 사용자 조사까지 진행할 수 있었습니다. 비즈니스 방향성과 잘 맞아 떨어졌기 때문에 가능했다고 생각해요.
메인화면을 발전시킬 때는 급격하게 디자인이 바뀌었을 때 기존 사용자가 겪을 불편함을 고려했습니다. 그리고 이렇게 발전시킨 시안 2가지를 가지고 사용자 조사를 진행했는데요, 주요 관찰 포인트는 4가지였습니다.
1) 화면에 진입했을 때 패밀리 서비스들을 얼마나 잘 인지하는지
2) 패밀리 서비스 이용이 필요할 때 잘 찾아서 진입하는지
3) 패밀리 서비스 노출이 기존 서비스의 이용 흐름을 방해하지 않는지
4) 쏘카와 패밀리 서비스와의 관계를 어떻게 인지하는지
조사 결과를 바탕으로 B안을 채택하였습니다.

새롭게 디자인 된 쏘카 메인 화면 UI 구조
개편 결과 패밀리 서비스 클릭 유저 수는 300% 이상 증가했고, 쏘카 플랜 계약 건도 약 140% 상승했습니다. 혹시 기존 사용자가 혼란을 겪는지, 메인 서비스 이탈률이 높아졌는지도 확인한 결과 차량 선택 화면으로 넘어가는 전환율을 살펴보니 차이는 거의 없었고 메인 화면 체류 시간은 오히려 증가했어요. 기존 서비스를 방해하지 않으면서 다른 패밀리 서비스의 접근성을 높이는 데 성공한 거죠. 디자인을 개선하여 ‘모빌리티 서비스 확장’으로 한 발짝 더 나아갈 수 있었던 프로젝트였습니다.
이처럼 프로덕트 디자이너가 프로젝트를 직접 리딩할 때는 그 과정이 어떠한지 궁금해요.
먼저 프로덕트 디자이너가 관계자를 설득해 프로젝트 진행을 확정한 후, 방향성과 목표를 정합니다. PM, 데이터 팀과 의논하여 성과 지표를 수립하고, 디자이너와 PM이 함께 화면 기획, 상세 플로우, 디자인을 구체화합니다. 정책 확인, 사용자 조사, 성과 분석에 필요한 로깅 기획, 관계자 커뮤니케이션은 PM이 적극적으로 진행해주었습니다. 셀리더가 디자이너인 경우에는, 구성원들이 헷갈리지 않도록 PM과의 역할 구분을 미리 정리하여 명시해두니 큰 도움이 되었습니다.
쏘카의 고객들은 예약하고 반납하는 과정에서 온라인 경험을, 주차장인 쏘카존을 방문하고 차량을 이용하는 나머지 과정은 오프라인 경험을 동시에 하는 거잖아요. 이런 서비스의 특성을 고려할 때 놓치지 말아야 할 사용자 경험은 무엇이 있을까요.
아무리 온라인 경험이 좋아도 오프라인에서의 경험이 좋지 않다면 당연히 쏘카 서비스에 대해 좋지 않은 기억을 가질 거예요. 따라서 프로덕트 디자이너라고 해서 온라인 서비스 경험에만 집중하지는 것이 아니라, 전체적으로 서비스를 바라보고, 본질적인 서비스 개선을 위해 함께 노력해야 합니다.
쏘카존 이용 경험 개선 프로젝트가 대표적인 사례가 되겠네요?
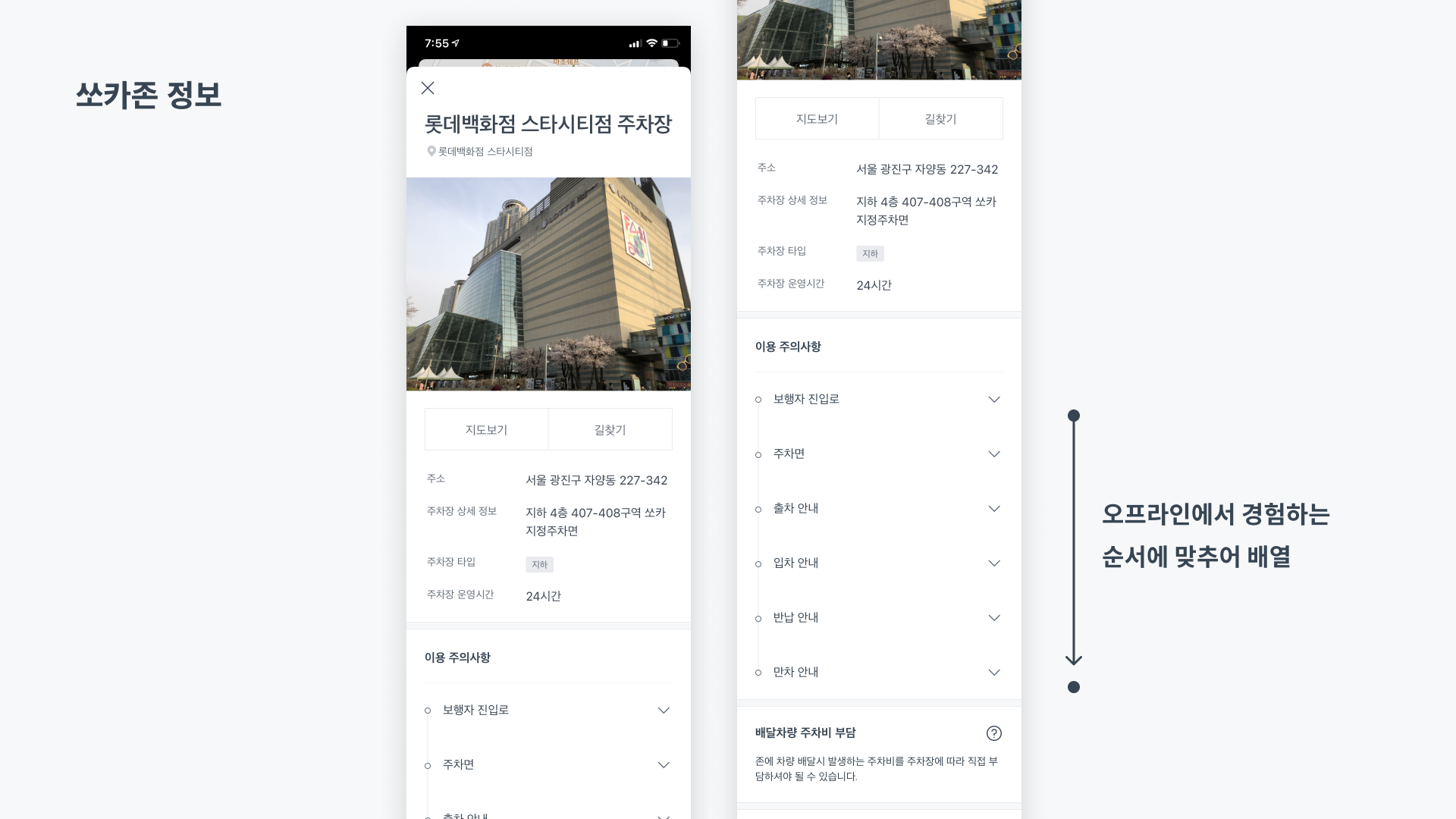
네 맞습니다. 이런 관점에서 '쏘카존 이용 경험 개선 프로젝트'를 살펴보면 좋을 거 같아요. 원래 쏘카존 이용 주의사항은 오프라인 경험 순서에 따라 나열되어 있었습니다. 보행자 진입로, 주차면, 출차 안내, 입차 안내, 반납 안내, 단계별로 사용자에게 필요한 정보를 상세하게 안내하고 있었죠. 문제는 사용자들이 앱에서 이 내용을 확인하지 않고 전화로 문의한다는 점이었습니다. 쏘카존 관련 전화 문의가 3개월에 약 1만 7천 건이나 들어오고 있었어요.
개편 결과 패밀리 서비스 클릭 유저 수는 300% 이상 증가했고, 쏘카 플랜 계약 건도 약 140% 상승했습니다. 혹시 기존 사용자가 혼란을 겪는지, 메인 서비스 이탈률이 높아졌는지도 확인한 결과 차량 선택 화면으로 넘어가는 전환율을 살펴보니 차이는 거의 없었고 메인 화면 체류 시간은 오히려 증가했어요. 기존 서비스를 방해하지 않으면서 다른 패밀리 서비스의 접근성을 높이는 데 성공한 거죠. 디자인을 개선하여 ‘모빌리티 서비스 확장’으로 한 발짝 더 나아갈 수 있었던 프로젝트였습니다.
이처럼 프로덕트 디자이너가 프로젝트를 직접 리딩할 때는 그 과정이 어떠한지 궁금해요.
먼저 프로덕트 디자이너가 관계자를 설득해 프로젝트 진행을 확정한 후, 방향성과 목표를 정합니다. PM, 데이터 팀과 의논하여 성과 지표를 수립하고, 디자이너와 PM이 함께 화면 기획, 상세 플로우, 디자인을 구체화합니다. 정책 확인, 사용자 조사, 성과 분석에 필요한 로깅 기획, 관계자 커뮤니케이션은 PM이 적극적으로 진행해주었습니다. 셀리더가 디자이너인 경우에는, 구성원들이 헷갈리지 않도록 PM과의 역할 구분을 미리 정리하여 명시해두니 큰 도움이 되었습니다.
쏘카의 고객들은 예약하고 반납하는 과정에서 온라인 경험을, 주차장인 쏘카존을 방문하고 차량을 이용하는 나머지 과정은 오프라인 경험을 동시에 하는 거잖아요. 이런 서비스의 특성을 고려할 때 놓치지 말아야 할 사용자 경험은 무엇이 있을까요.
아무리 온라인 경험이 좋아도 오프라인에서의 경험이 좋지 않다면 당연히 쏘카 서비스에 대해 좋지 않은 기억을 가질 거예요. 따라서 프로덕트 디자이너라고 해서 온라인 서비스 경험에만 집중하지는 것이 아니라, 전체적으로 서비스를 바라보고, 본질적인 서비스 개선을 위해 함께 노력해야 합니다.
쏘카존 이용 경험 개선 프로젝트가 대표적인 사례가 되겠네요?
네 맞습니다. 이런 관점에서 '쏘카존 이용 경험 개선 프로젝트'를 살펴보면 좋을 거 같아요. 원래 쏘카존 이용 주의사항은 오프라인 경험 순서에 따라 나열되어 있었습니다. 보행자 진입로, 주차면, 출차 안내, 입차 안내, 반납 안내, 단계별로 사용자에게 필요한 정보를 상세하게 안내하고 있었죠. 문제는 사용자들이 앱에서 이 내용을 확인하지 않고 전화로 문의한다는 점이었습니다. 쏘카존 관련 전화 문의가 3개월에 약 1만 7천 건이나 들어오고 있었어요.

기존 쏘카존 진입 UI를 다시 살펴보니, 리스트로 노출된 정보가 눈에 잘 띄지 않았어요. 실제로 정보가 필요한 시점에 사용자가 잘 확인하지 않게 된다는 점이 문제라고 판단했습니다. 그래서 ‘쏘카존 관련 전화 문의 줄이기’를 정량적 목표로, ‘사용자가 쏘카존 정보를 잘 확인할 수 있도록 하기’를 정성적 목표로 설정했습니다. 그리고 UX 전략은 ‘사용자에게 쏘카존 정보가 필요한 시점에 그 정보를 잘 확인할 수 있도록 하기’로 잡았습니다.
차량 이미지 정보 대신 하단의 태스크 영역을 대폭 늘리고, 우선순위에 따라 메인과 서브 태스크의 디자인이 변하도록 개선하였습니다. 사용자가 대여 장소를 찾아갈 때는 ‘대여 장소'가, 대여를 확정할 때는 ‘차량 확인'이, 반납 장소로 이동할 때는 ‘반납 장소'가 우선순위가 높은 태스크로 올라옵니다. 그중에서도 가장 중요한 태스크는 키 컬러인 ‘쏘카 블루’로 강조됩니다.
개선안 배포 후 쏘카존 관련 전화 문의는 이용 건수 대비 23% 감소했습니다. 태스크 전환율 1, 2순위가 노출 1, 2순위와 일치하는 것을 보아 사용자들이 쏘카가 안내하는 흐름대로 행동하고 있음을 확인할 수 있었어요. 이후 쏘카존보다 더 중요한 정보를 1순위로 노출해야 할 때 이 개발 형태를 다시 활용할 수 있었습니다.

비즈니스를 성장시키는 프로덕트 디자이너는 어떤 사람일까요?
제품 전반을 잘 이해하고 주도적으로 이끌어갈 줄 아는 사람이 좋은 프로덕트 디자이너라고 생각합니다. 지금 진행하고 있는 프로젝트가 회사의 비즈니스 방향성과 어떻게 맞닿아있는지 좀 더 넓은 시야로 보면서 디자인한다면 좋을 것 같아요. 그리고 우리 서비스의 본질적인 경험은 무엇인지, 어떤 부분에 특별히 더 신경을 써야 하는지 늘 고민하고 개선하기 위해 노력해야 합니다.
* 본 아티클의 영상은 원티드 플러스를 통해 시청 가능합니다.
▶ <문제를 해결하는 프로덕트 디자인> 시리즈 보러 가기
CREDIT
이동은ㅣ객원 에디터