iF 디자인 | 온라인 디자인 경험에 힘쓰는 '바이널씨'
iF 디자인 | 온라인 디자인 경험에 힘쓰는 '바이널씨'
일자
상시
유형
아티클태그
이 아티클은 <브랜드 가치를 더하는 디자인 세계> 시리즈의 2화입니다.
※ 해당 아티클은 wanted+ 영상 온오프라인 경험을 연결하는 "일상비일상의 틈" 을 바탕으로 작성되었습니다.
마케팅 영역에서 ‘디자인’은 뗄레야 뗄 수 없는 영역이 되었다. 특히, 휴대폰이 일상이 된 현대인에게 웹페이지와 앱 디자인은 제품 마케팅만큼이나 중요한 영역이다. 오늘 소개할 콘텐츠는 온&오프라인 통합 공간 디자인과 온라인 사용자 경험에서 많은 인사이트를 얻을 수 있는 흥미로운 프로젝트다. 바로 IF디자인어워드 2021 수상의 영광을 얻은 <일상비일상의 틈 모바일 앱> 프로젝트, 바이널씨 디자인그룹장님의 이야기로 새로운 디자인 영감을 얻어보자.
아티클 추천 대상
얻을 수 있는 인사이트
※ 해당 아티클은 wanted+ 영상 온오프라인 경험을 연결하는 "일상비일상의 틈" 을 바탕으로 작성되었습니다.
마케팅 영역에서 ‘디자인’은 뗄레야 뗄 수 없는 영역이 되었다. 특히, 휴대폰이 일상이 된 현대인에게 웹페이지와 앱 디자인은 제품 마케팅만큼이나 중요한 영역이다. 오늘 소개할 콘텐츠는 온&오프라인 통합 공간 디자인과 온라인 사용자 경험에서 많은 인사이트를 얻을 수 있는 흥미로운 프로젝트다. 바로 IF디자인어워드 2021 수상의 영광을 얻은 <일상비일상의 틈 모바일 앱> 프로젝트, 바이널씨 디자인그룹장님의 이야기로 새로운 디자인 영감을 얻어보자.
아티클 추천 대상
- 디지털 UX 디자인에 관심 있거나 구직을 희망하는 분
- 디지털 UX 컨설턴시 회사가 하는 일이 궁금한 분
- 디자이너의 기획력과 사고의 확장성이 궁금한 분
얻을 수 있는 인사이트
- 모바일 앱의 디자인 경험이 MZ 세대를 사로잡은 비결
- 오프라인 스토어의 가치를 온라인 앱에 녹이는 전략
- 디자이너의 구조적인 사고 HOW TO

ⓒ 김영선
안녕하세요. 21년의 히스토리를 가진 에이전시 겸 컨설턴시 ‘바이널씨’에서 디자인 조직장을 맡고 있는 김영선입니다. 바이널씨는 ‘가장 쓸모 있는 경험을 디자인합니다’라는 슬로건 아래 사용자 경험을 디자인하는 회사이며, 기업과 사용자가 가장 빈번하게 만나는 접점에 서비스를 진단하고 구축 및 운영하는 역할을 합니다.
바이널씨는 디자인을 위한 디자인이 아닌, 진정성 있는 서비스 해석과 유의미한 경험을 사용자들에게 전달하기 위해 노력하고 있습니다. 특히 통신이나 금융, 쇼핑, 문화 등 분야에 집중하고 있어요.
온라인 디자인 경험에 힘쓰는 바이널씨의 확장성
바이널씨는 ‘IF디자인 어워드 2021’ 커뮤니케이션 디자인 부문에 출품했고, 총 4개의 프로젝트에서 수상을 했습니다.
첫 번째로 어려운 금융투자의 고정관념을 깬 삼성증권 오늘의 투자, 두 번째로 브랜드 온라인 샵을 더한 효율적인 통합 서비스 운영 플랫폼으로 CJ ENM과 함께한 샵플러스, 세 번째로 사용자의 데이터를 기준으로 혜택과 금융을 연계하는 KB 국민카드 리브메이트, 그리고 마지막으로 오늘 소개드릴 온오프라인의 경험을 연결하는 LG유플러스의 일상비일상의 틈 이렇게 총 4개의 프로젝트를 수상했습니다. 오늘은 4개의 수상 프로젝트 중 LG유플러스의 ‘일상비일상의 틈’이라는 모바일 프로젝트의 구축 과정을 설명드리고자 합니다.
온/오프라인 연결: ‘기본’과 ‘고객니즈’에 집중하다.
오프라인 플래그십 스토어인 일상비일상의 틈은 다양한 문화를 경험하고 소통하는 복합 문화 공간입니다. 저희의 과제는 오프라인 플래그십 스토어 공간을 이용할 때 함께 사용할 일상비일상의 틈이라는 모바일 플랫폼을 제작하는 것이었습니다. 쉽게 말해 리플렛이나 차를 주문하는 사이렌오더, 층별 소개 예약 관리와 같은 통합적인 사용성을 가진 플랫폼을 만드는 것입니다.
일반적인 프로젝트는 기존 디지털 프로덕트의 문제점이나 고도화 개선 사항을 점검 및 리뉴얼하거나 서비스를 목적으로 신규 플랫폼을 구현하는데요. 일상비일상의 틈의 경우 오프라인의 경험을 디지털 환경으로 옮겨야 하는 형태의 프로젝트였습니다. AS-IS가 없는 대신, 오프라인 플래그십 스토어와 파견 유저, 그리고 저희에게 이 프로젝트를 의뢰한 고객의 니즈가 있었습니다. 따라서 프로세스는 동일한 기조로 진행하되 접근 방식에 차별점을 두어 프로젝트를 진행했습니다.
먼저 일상비일상의 틈이라는 플래그십 스토어에 대한 이해와 그 공간을 사용할 타깃 유저에 대한 고객의 니즈는 무엇인지 면밀하게 파악할 필요가 있었습니다. 프로젝트의 진행 과정을 크게 이해 단계와 구현 단계로 분류해 설명드리도록 하겠습니다.
안녕하세요. 21년의 히스토리를 가진 에이전시 겸 컨설턴시 ‘바이널씨’에서 디자인 조직장을 맡고 있는 김영선입니다. 바이널씨는 ‘가장 쓸모 있는 경험을 디자인합니다’라는 슬로건 아래 사용자 경험을 디자인하는 회사이며, 기업과 사용자가 가장 빈번하게 만나는 접점에 서비스를 진단하고 구축 및 운영하는 역할을 합니다.
바이널씨는 디자인을 위한 디자인이 아닌, 진정성 있는 서비스 해석과 유의미한 경험을 사용자들에게 전달하기 위해 노력하고 있습니다. 특히 통신이나 금융, 쇼핑, 문화 등 분야에 집중하고 있어요.
온라인 디자인 경험에 힘쓰는 바이널씨의 확장성
바이널씨는 ‘IF디자인 어워드 2021’ 커뮤니케이션 디자인 부문에 출품했고, 총 4개의 프로젝트에서 수상을 했습니다.
첫 번째로 어려운 금융투자의 고정관념을 깬 삼성증권 오늘의 투자, 두 번째로 브랜드 온라인 샵을 더한 효율적인 통합 서비스 운영 플랫폼으로 CJ ENM과 함께한 샵플러스, 세 번째로 사용자의 데이터를 기준으로 혜택과 금융을 연계하는 KB 국민카드 리브메이트, 그리고 마지막으로 오늘 소개드릴 온오프라인의 경험을 연결하는 LG유플러스의 일상비일상의 틈 이렇게 총 4개의 프로젝트를 수상했습니다. 오늘은 4개의 수상 프로젝트 중 LG유플러스의 ‘일상비일상의 틈’이라는 모바일 프로젝트의 구축 과정을 설명드리고자 합니다.
온/오프라인 연결: ‘기본’과 ‘고객니즈’에 집중하다.
오프라인 플래그십 스토어인 일상비일상의 틈은 다양한 문화를 경험하고 소통하는 복합 문화 공간입니다. 저희의 과제는 오프라인 플래그십 스토어 공간을 이용할 때 함께 사용할 일상비일상의 틈이라는 모바일 플랫폼을 제작하는 것이었습니다. 쉽게 말해 리플렛이나 차를 주문하는 사이렌오더, 층별 소개 예약 관리와 같은 통합적인 사용성을 가진 플랫폼을 만드는 것입니다.
일반적인 프로젝트는 기존 디지털 프로덕트의 문제점이나 고도화 개선 사항을 점검 및 리뉴얼하거나 서비스를 목적으로 신규 플랫폼을 구현하는데요. 일상비일상의 틈의 경우 오프라인의 경험을 디지털 환경으로 옮겨야 하는 형태의 프로젝트였습니다. AS-IS가 없는 대신, 오프라인 플래그십 스토어와 파견 유저, 그리고 저희에게 이 프로젝트를 의뢰한 고객의 니즈가 있었습니다. 따라서 프로세스는 동일한 기조로 진행하되 접근 방식에 차별점을 두어 프로젝트를 진행했습니다.
먼저 일상비일상의 틈이라는 플래그십 스토어에 대한 이해와 그 공간을 사용할 타깃 유저에 대한 고객의 니즈는 무엇인지 면밀하게 파악할 필요가 있었습니다. 프로젝트의 진행 과정을 크게 이해 단계와 구현 단계로 분류해 설명드리도록 하겠습니다.

ⓒ 김영선
일상비일상의 틈 프로젝트 진행 과정
1. 이해 단계
먼저 이해 단계입니다. 일상비일상의 틈은 오프라인 플래그십 스토어이며, 지하 1층부터 지상 5층까지로 구성된 복합문화 공간입니다. LG유플러스에서 MZ 세대들이 자유롭게 남들과 다른 나 다운 하루를 보낼 수 있도록 하기 위해 지어진 힙한 공간이죠. 모든 공간은 디지털, MZ 감성, 카페, 스튜디오 존 등 차별화된 컨셉으로 구성되었습니다.
바이널씨는 일상비일상의 틈 플래그십 스토어가 단순 복합 문화 공간을 넘어 다양한 문화를 경험하고 소통하는 문화 공간이며, 각 공간이 담고 있는 가치와 경험의 아이덴티티가 명확하다고 느꼈습니다. 그래서 어떻게 서비스로 연결해서 보여줄 것인지를 고민하게 되었고, 각각의 가치를 담은 이 공간의 개념을 고심하는 데 주력했습니다.
추가로 플래그십 스토어의 타겟 유저인 MZ 세대의 특징을 분석하고 그 특징을 산업과 함께 논의를 진행했습니다. 뉴트로 인터렉션 맞춰 모바일 경험을 최적화해서 보여주는 등 다양한 MZ 세대의 특징을 분석하여 타겟팅을 이해하고, 고객의 니즈도 함께 파악하는 유의미한 분석의 시간을 가졌습니다. 이렇게 일상비일상의 틈과 타겟 유저 그리고 고객의 니즈까지 이해하고 분석하는 시간을 앞 단계에서 가진 뒤, 이런 이해를 기반으로 구현 단계로 돌입하게 됩니다.
2. 구현 단계
2-1. 콘텐츠와 가치를 하나의 ‘메타포’로 도출하기
구현 단계에서는 플랫폼이 가진 Goal(목표)의 목적을 정의하는 것부터 시작했습니다. 공간별로 상이한 ‘소비자의 관점을 한 데 모아 서비스에 집중할 수 있도록 사용자 중심의 UX/UI로 담아내자’라는 지향점을 설정한 뒤, 사용자에게 어떤 시각적 경험을 주어야 할지 고민했습니다.
또한, 사용자가 이 공간에서 경험하고 느낀 것들을 공감하고 확장시켜 나아갈 수 있도록 했습니다. 이러한 가치를 각 층의 특징적인 이미지들과 함께 보여줄 수 있도록 시각적인 경험을 고려했고, 이에 따른 상세 디자인 전략을 정의했습니다. 시작은 공간의 메타포인 스퀘어로 시작을 하지만 각 층에 담긴 가치와 의미로 변화하여 표현될 수 있게 형상화를 진행했습니다.
2-2. 효율성을 극대화하기 위한 ‘가이드라인’ 정의
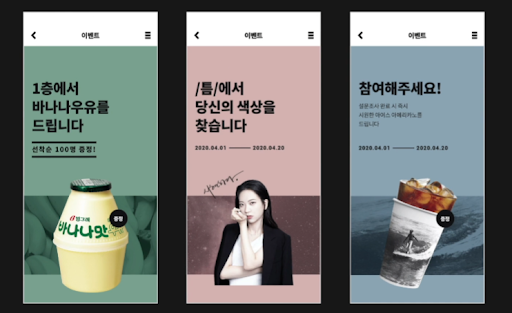
운영의 효율화를 위해 각 목표에 맞는 가이드라인을 디테일하게 구현한 것이 중점 사항이었습니다. 비율 가이드, 이벤트 화면 포맷 가이드를 정의해 각 이벤트마다의 개성이 담기면서도 일관된 톤앤매너를 유지할 수 있도록 했습니다. 그리고 이렇게 진행된 디자인들을 모아 규칙적이며 정제된 일상비일상의 틈만의 디자인 시스템을 구현했습니다. 운영 측면에서의 효율화를 고려한 운영 가이드라인과 일상비일상의 틈이 지속적으로 유지될 수 있는 운영 가이드 또한 정의했습니다.
일상비일상의 틈 프로젝트 진행 과정
1. 이해 단계
먼저 이해 단계입니다. 일상비일상의 틈은 오프라인 플래그십 스토어이며, 지하 1층부터 지상 5층까지로 구성된 복합문화 공간입니다. LG유플러스에서 MZ 세대들이 자유롭게 남들과 다른 나 다운 하루를 보낼 수 있도록 하기 위해 지어진 힙한 공간이죠. 모든 공간은 디지털, MZ 감성, 카페, 스튜디오 존 등 차별화된 컨셉으로 구성되었습니다.
바이널씨는 일상비일상의 틈 플래그십 스토어가 단순 복합 문화 공간을 넘어 다양한 문화를 경험하고 소통하는 문화 공간이며, 각 공간이 담고 있는 가치와 경험의 아이덴티티가 명확하다고 느꼈습니다. 그래서 어떻게 서비스로 연결해서 보여줄 것인지를 고민하게 되었고, 각각의 가치를 담은 이 공간의 개념을 고심하는 데 주력했습니다.
추가로 플래그십 스토어의 타겟 유저인 MZ 세대의 특징을 분석하고 그 특징을 산업과 함께 논의를 진행했습니다. 뉴트로 인터렉션 맞춰 모바일 경험을 최적화해서 보여주는 등 다양한 MZ 세대의 특징을 분석하여 타겟팅을 이해하고, 고객의 니즈도 함께 파악하는 유의미한 분석의 시간을 가졌습니다. 이렇게 일상비일상의 틈과 타겟 유저 그리고 고객의 니즈까지 이해하고 분석하는 시간을 앞 단계에서 가진 뒤, 이런 이해를 기반으로 구현 단계로 돌입하게 됩니다.
2. 구현 단계
2-1. 콘텐츠와 가치를 하나의 ‘메타포’로 도출하기
구현 단계에서는 플랫폼이 가진 Goal(목표)의 목적을 정의하는 것부터 시작했습니다. 공간별로 상이한 ‘소비자의 관점을 한 데 모아 서비스에 집중할 수 있도록 사용자 중심의 UX/UI로 담아내자’라는 지향점을 설정한 뒤, 사용자에게 어떤 시각적 경험을 주어야 할지 고민했습니다.
또한, 사용자가 이 공간에서 경험하고 느낀 것들을 공감하고 확장시켜 나아갈 수 있도록 했습니다. 이러한 가치를 각 층의 특징적인 이미지들과 함께 보여줄 수 있도록 시각적인 경험을 고려했고, 이에 따른 상세 디자인 전략을 정의했습니다. 시작은 공간의 메타포인 스퀘어로 시작을 하지만 각 층에 담긴 가치와 의미로 변화하여 표현될 수 있게 형상화를 진행했습니다.
2-2. 효율성을 극대화하기 위한 ‘가이드라인’ 정의
운영의 효율화를 위해 각 목표에 맞는 가이드라인을 디테일하게 구현한 것이 중점 사항이었습니다. 비율 가이드, 이벤트 화면 포맷 가이드를 정의해 각 이벤트마다의 개성이 담기면서도 일관된 톤앤매너를 유지할 수 있도록 했습니다. 그리고 이렇게 진행된 디자인들을 모아 규칙적이며 정제된 일상비일상의 틈만의 디자인 시스템을 구현했습니다. 운영 측면에서의 효율화를 고려한 운영 가이드라인과 일상비일상의 틈이 지속적으로 유지될 수 있는 운영 가이드 또한 정의했습니다.

ⓒ 김영선
2-3. 인터랙션(Interaction): MZ 세대 감성 그대로 모바일에 구현하는 방법
일상비일상의 틈 플랫폼은 인터렉션 또한 신경을 많이 썼습니다. MZ 세대들의 젊은 감성과 가치를 담고 한 번에 눈길을 이끌 수 있도록 스톱 모션을 포함한 인터랙션 측면에서도 많은 고민을 했습니다. 이렇게 진행된 디자인은 규칙적이며 정제된 일상비일상의 틈만의 디자인 시스템을 구현하게 도와주었습니다.
IF어워드에서 수상할 수 있었던 비결
사실, 5.5개월의 타이트한 일정의 프로젝트로 개발자, 기획자, 디자이너가 수많은 회의를 거쳐 완전한 앱의 아웃풋이 있어야 하는 상황이었습니다. 크게는 3회, 작게는 10회 이상의 시안 제작부터 그 외에 폰트 컬러, 이벤트 포맷 등 많은 부분에서 다양하게 시안 테스트를 진행했습니다. 우리가 이해한 내용과 트렌드 그리고 고객 니즈 등 여러 요소를 고려해 최종 시안이 나오기까지, 프로젝트에 깊게 몰입해 복기하고, 다시 정리하고, 고민하고 시각화하는 과정이 있었기에 지금의 일상비일상의 틈이 나올 수 있었습니다.
단순히 ‘디자인을 위한 디자인’을 하기보다 우리에게 주어진 주제의 본질적인 가치를 발견해 내기 위해 노력하고 사용자에게 진정으로 쓸모 있는 경험을 전달하기 위해 노력하는 진실된 과정들이 수상이라는 영광으로 이어질 수 있었다고 봅니다.
▶ <브랜드 가치를 더하는 디자인 세계> 시리즈 보러 가기
CREDIT
김나은ㅣ객원 에디터
발행일 2021.12.22
2-3. 인터랙션(Interaction): MZ 세대 감성 그대로 모바일에 구현하는 방법
일상비일상의 틈 플랫폼은 인터렉션 또한 신경을 많이 썼습니다. MZ 세대들의 젊은 감성과 가치를 담고 한 번에 눈길을 이끌 수 있도록 스톱 모션을 포함한 인터랙션 측면에서도 많은 고민을 했습니다. 이렇게 진행된 디자인은 규칙적이며 정제된 일상비일상의 틈만의 디자인 시스템을 구현하게 도와주었습니다.
IF어워드에서 수상할 수 있었던 비결
사실, 5.5개월의 타이트한 일정의 프로젝트로 개발자, 기획자, 디자이너가 수많은 회의를 거쳐 완전한 앱의 아웃풋이 있어야 하는 상황이었습니다. 크게는 3회, 작게는 10회 이상의 시안 제작부터 그 외에 폰트 컬러, 이벤트 포맷 등 많은 부분에서 다양하게 시안 테스트를 진행했습니다. 우리가 이해한 내용과 트렌드 그리고 고객 니즈 등 여러 요소를 고려해 최종 시안이 나오기까지, 프로젝트에 깊게 몰입해 복기하고, 다시 정리하고, 고민하고 시각화하는 과정이 있었기에 지금의 일상비일상의 틈이 나올 수 있었습니다.
단순히 ‘디자인을 위한 디자인’을 하기보다 우리에게 주어진 주제의 본질적인 가치를 발견해 내기 위해 노력하고 사용자에게 진정으로 쓸모 있는 경험을 전달하기 위해 노력하는 진실된 과정들이 수상이라는 영광으로 이어질 수 있었다고 봅니다.
▶ <브랜드 가치를 더하는 디자인 세계> 시리즈 보러 가기
CREDIT
김나은ㅣ객원 에디터
발행일 2021.12.22