비디자인 직군을 위한 피그마 가이드ㅣ용어, 단축키, 템플릿, Q&A
글ㅣ로이 판교의 서비스 기획자
비디자인 직군을 위한 피그마 가이드ㅣ용어, 단축키, 템플릿, Q&A
일자
상시
유형
아티클태그
이 아티클은 <비전공자도 디자인은 하고 싶어서> 시리즈의 3화입니다.
아티클에서 알 수 있는 것
아티클에서 알 수 있는 것
- 피그마에서 자주 사용하는 용어
- 비디자인 직군이 피그마를 사용하는 상황 및 불편한 점 그리고 해결법
- 사용하면 좋은 단축키
- 피그마 템플릿

디자인 전문가만 피그마를 사용할 수 있는 시대는 지났습니다. 현대의 디지털 환경에서는 마케터, 기획자, 개발자 등 다양한 직군이 협업을 위해 피그마를 사용하고 있죠.
하지만 여전히 디자인 툴에 익숙하지 않은 사람이 피그마를 처음 접했을 때 느끼는 혼란과 어려움은 쉽게 가시지 않습니다. 그려놓은 화면의 텍스트를 하나 수정하려니 여러 번 클릭해야 해서 번거롭고, 그룹과 프레임은 무슨 기능인지 헷갈리죠. 간신히 도형을 몇 개 겹쳐서 그룹으로 만들었더니 원하는 대로 도형을 움직이기 쉽지 않습니다. 디자인 툴이 익숙하지 않은 사람이라면 누구나 직면할 수 있는 상황이에요.
이 아티클에서는 비디자인 직군이 피그마를 보다 효과적으로 활용할 수 있는 실용적인 꿀팁을 소개합니다. 피그마를 사용하며 불편함을 겪을 수 있는 상황과 해결법, 다양한 팁과 템플릿을 통해 여러분의 생산성을 한 단계 끌어올려 보세요!
어렵지 않습니다. 함께 가보시죠.
하지만 여전히 디자인 툴에 익숙하지 않은 사람이 피그마를 처음 접했을 때 느끼는 혼란과 어려움은 쉽게 가시지 않습니다. 그려놓은 화면의 텍스트를 하나 수정하려니 여러 번 클릭해야 해서 번거롭고, 그룹과 프레임은 무슨 기능인지 헷갈리죠. 간신히 도형을 몇 개 겹쳐서 그룹으로 만들었더니 원하는 대로 도형을 움직이기 쉽지 않습니다. 디자인 툴이 익숙하지 않은 사람이라면 누구나 직면할 수 있는 상황이에요.
이 아티클에서는 비디자인 직군이 피그마를 보다 효과적으로 활용할 수 있는 실용적인 꿀팁을 소개합니다. 피그마를 사용하며 불편함을 겪을 수 있는 상황과 해결법, 다양한 팁과 템플릿을 통해 여러분의 생산성을 한 단계 끌어올려 보세요!
어렵지 않습니다. 함께 가보시죠.

자주 사용하는 용어
피그마는 상용화한지 7년 정도 된 제품입니다*. UX/UI 시장의 70% 이상을 점유 중인 제품인 만큼 여전히 꾸준하게 고도화되고 있죠. 그만큼 제품이 많이 복잡해졌습니다. 아직 포토샵, 일러스트레이터 정도는 아니지만 충분히 난이도가 높은 툴입니다.
*2012년에 설립한 피그마는 2017년에 처음 제품을 상용화했다.
이제는 많은 사람이 사용하는 제품이지만 근간이 ‘디자인 툴’인 만큼 디자이너가 아니라면 익숙하지 않은 용어가 많습니다. 컴포넌트(Component), 오토 레이아웃(Auto layout)처럼 다른 디자인 툴에서 사용하지 않는 용어와 기능도 있죠.
그래서 실무에서 자주 사용하는 피그마 용어를 먼저 정리했습니다. 설명하는 용어는 아래와 같습니다:
- 팀, 프로젝트, 파일, 페이지, 섹션, 프레임, 피그마의 위계 구조, 캔버스, 레이어, 그룹, 컴포넌트, 오토 레이아웃, 프로토타입
아직 피그마가 낯설다면, 혹은 헷갈리는 개념이 있다면 필요한 부분을 먼저 읽어보세요.
용어 1) 팀

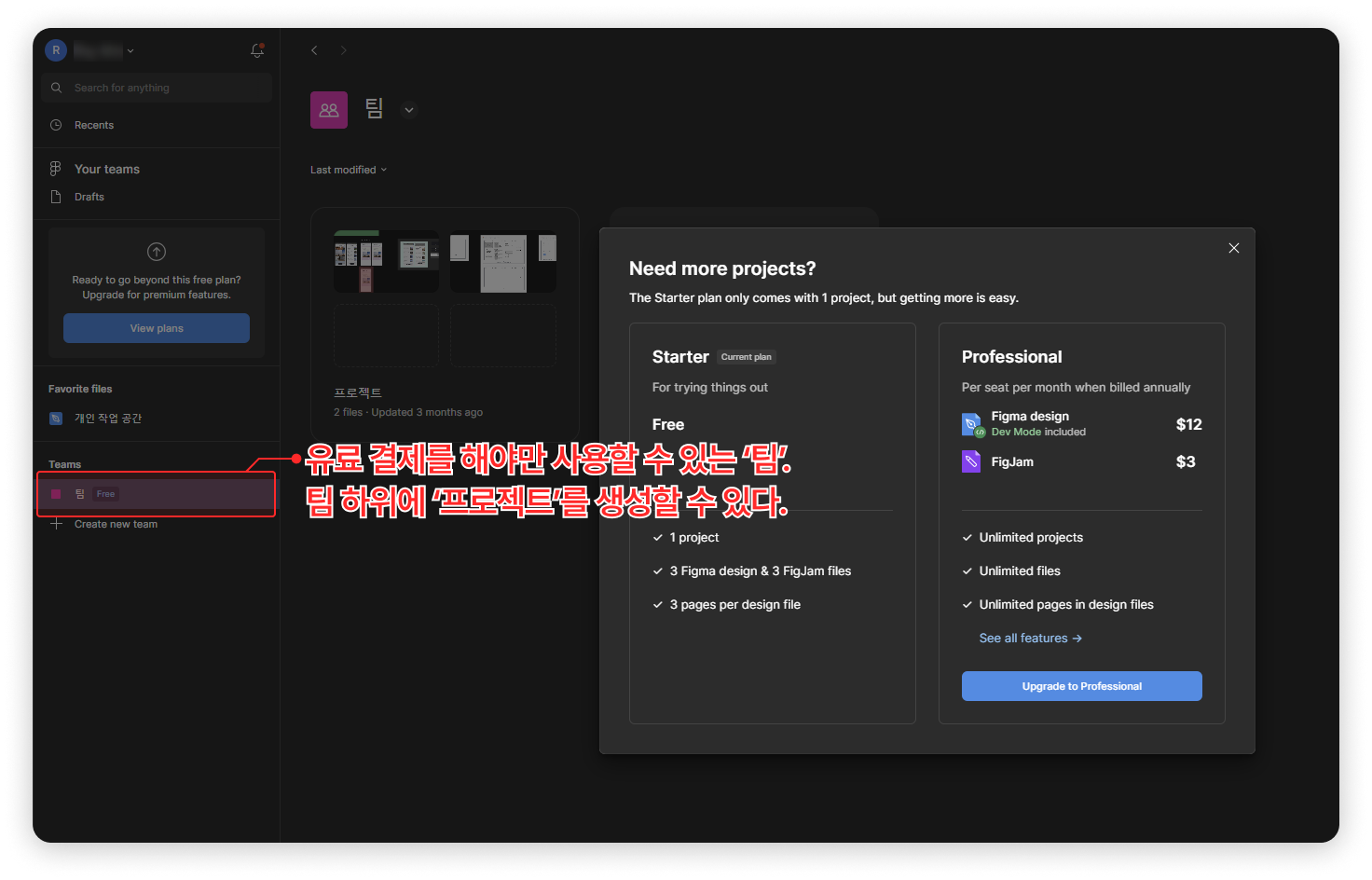
팀 단위의 디자인 시스템(팀 라이브러리)을 구축하고 관리하거나, 함께 파일을 편집하기 위해 사용합니다. 종류와 상관 없이 유료 플랜을 구독해야만 ‘팀’을 사용할 수 있습니다.
조직에서 피그마를 사용하고 있다면 유료 계정을 구독 중일 확률이 높습니다. 무료 계정은 여러 사람이 하나의 파일을 함께 편집할 수 없고, 피그마 파일을 관리하기 힘들기 때문이죠. 이외 디자인 시스템(팀 라이브러리)을 활용하기 위해 유료 플랜을 구독해 팀을 사용하기도 합니다.
📌 팀이 필요한 경우
1) ‘디자인 시스템’을 도입하고 싶을 때
2) 하나의 파일을 여러 명이 함께 편집해야 할 때
3) 프로젝트 단위로 피그마 파일 관리가 필요할 때
용어 2) 프로젝트

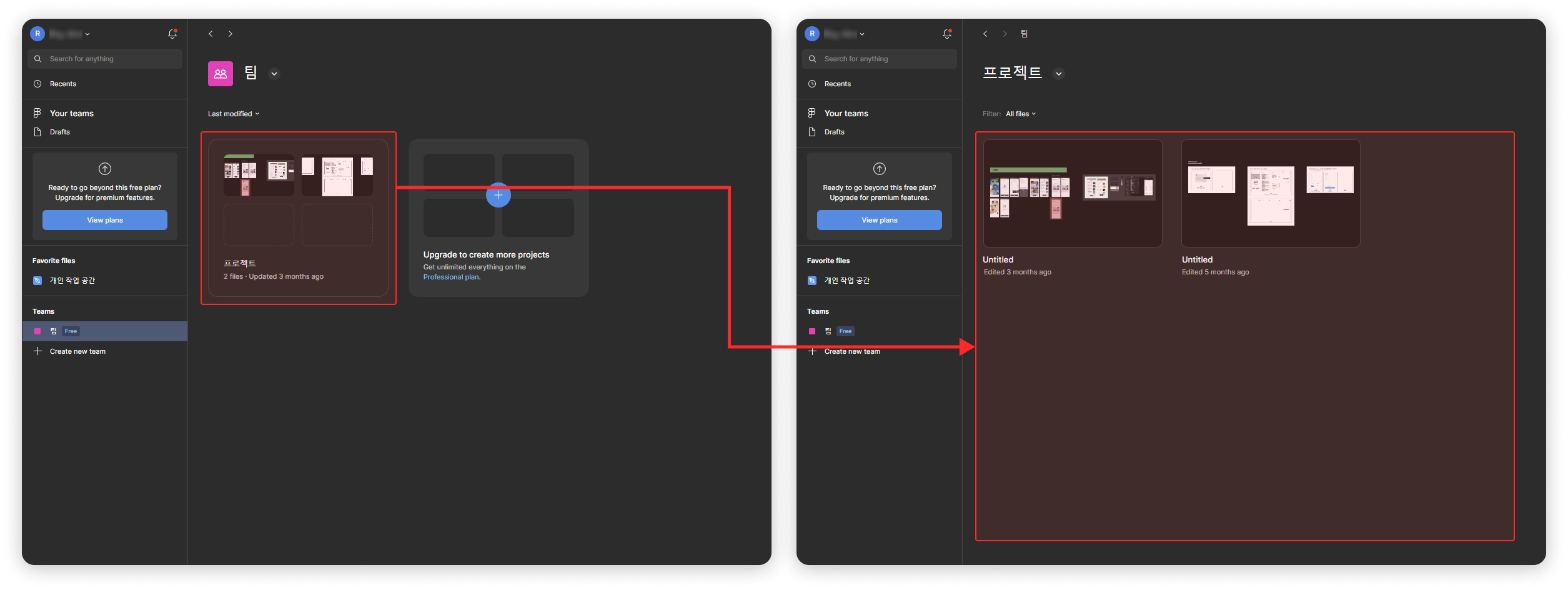
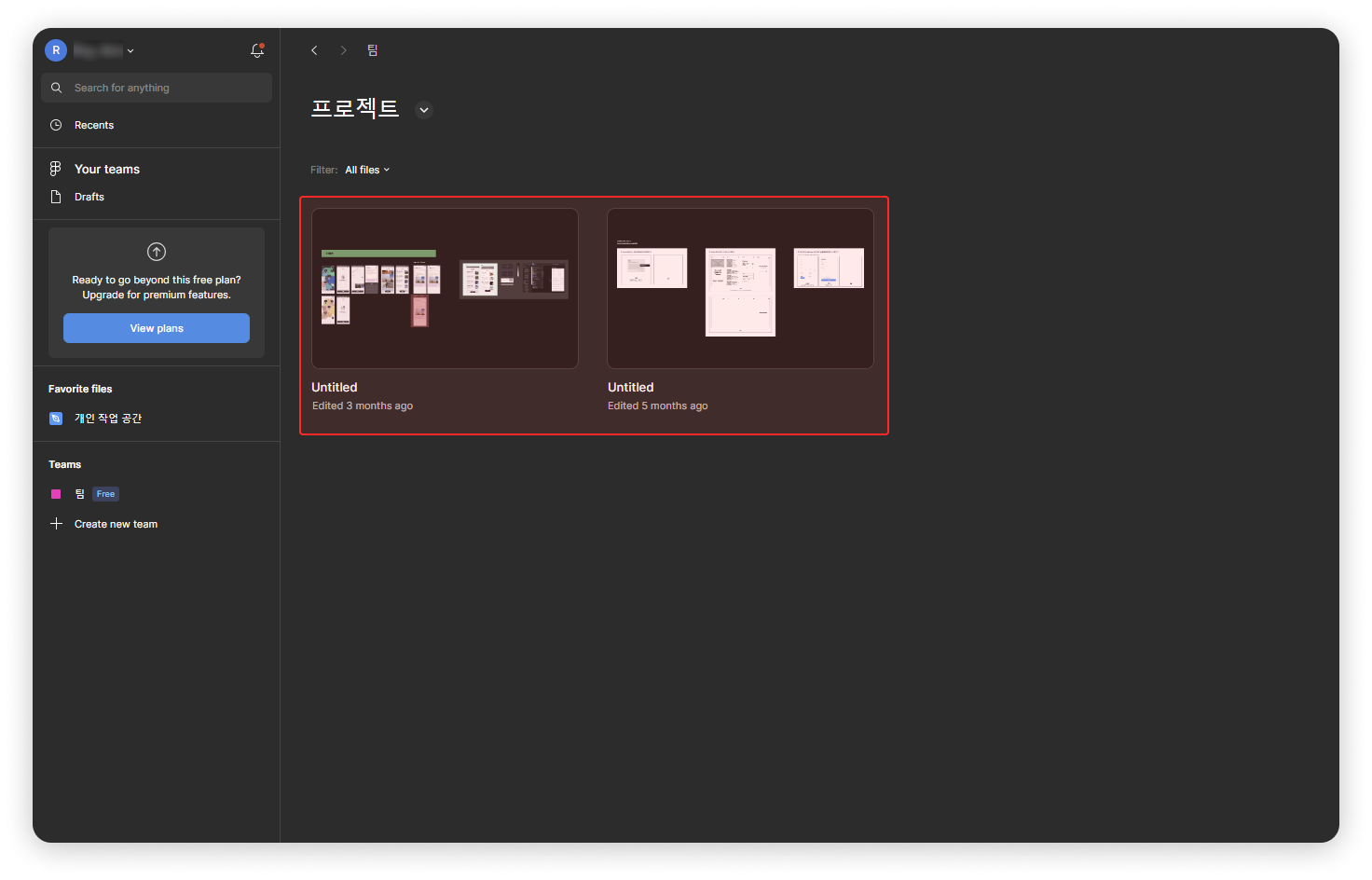
‘프로젝트’는 팀 하위에 있는 개념으로 피그마 파일의 집합을 의미합니다. 디자인 리소스를 관리하는 프로젝트, 특정 제품을 개발하기 위한 프로젝트 등 하나의 팀에서 여러 개의 피그마 프로젝트를 관리할 수 있습니다.
자사에서 서비스 중인 제품이 많다면 제품별로 프로젝트를 관리하기도 하며, 그게 아니라면 조직 단위로 프로젝트를 관리하기도 합니다. 예를 들어 기획자 프로젝트, 디자이너 프로젝트처럼요.
용어 3) 파일

‘파일’은 단어 그대로 피그마 파일을 의미합니다. 유료 계정을 구독 중인 경우 프로젝트 하위에 종속되며, 무료 계정을 사용하는 경우 대부분 Draft* 타입으로 파일을 만듭니다.
*Draft 타입은 모든 사용자가 만들 수 있으며, 파일 개수 제한은 없다.
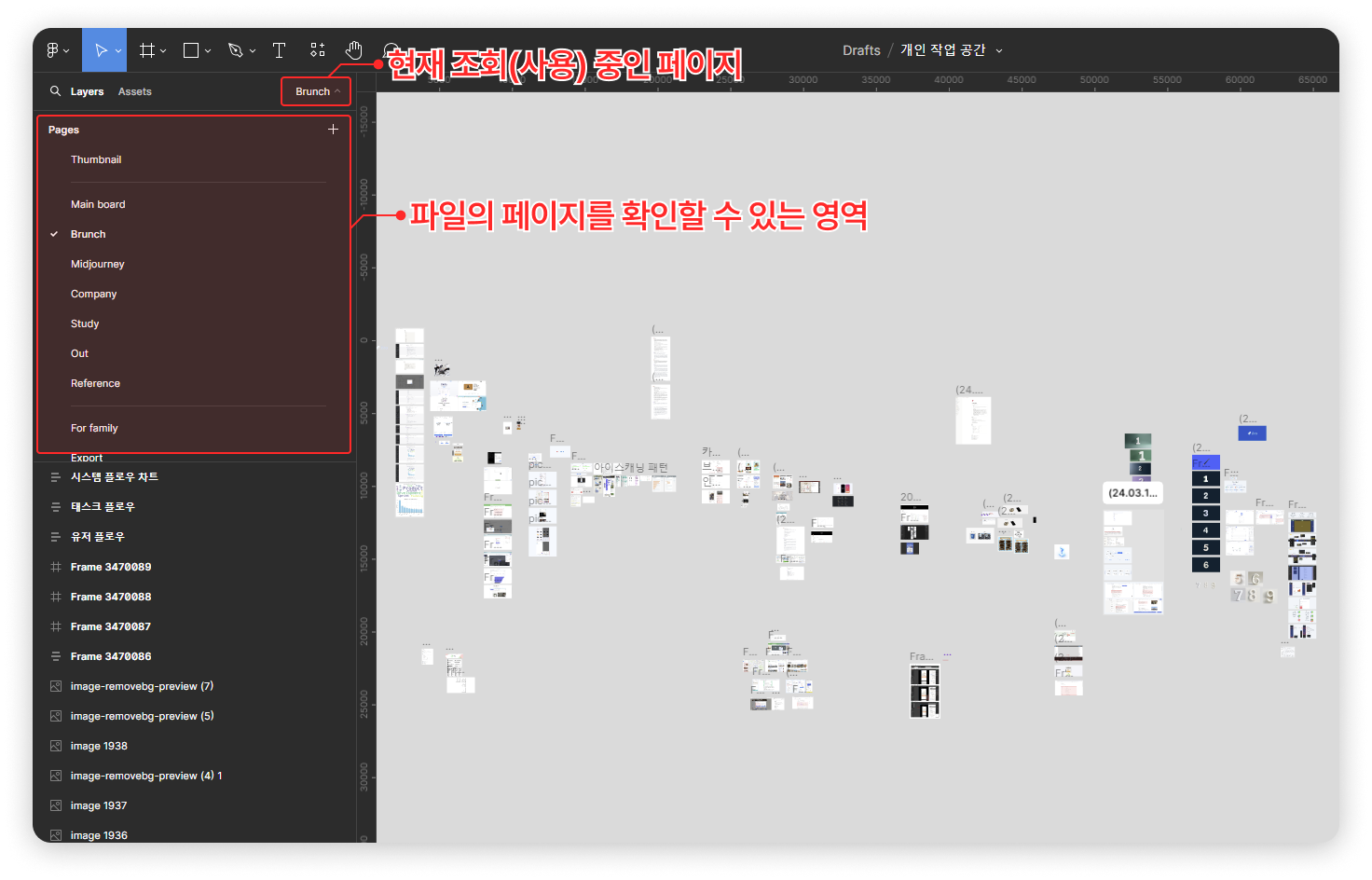
용어 4) 페이지

‘페이지’는 피그마에서 실제로 작업을 진행하는 영역을 의미합니다. 페이지는 피그마 파일에 종속돼 있으며, 만들 수 있는 개수에 제한이 없습니다. 필요에 맞춰 페이지를 만들고 관리하면 됩니다. 구분선을 적절히 활용해 파일 내에서 구조를 만들 수도 있습니다.
저는 기획자로서 피그마를 사용할 때가 많은데요. 조직의 특성에 맞게 파일 내 페이지를 ‘스프린트(Sprint)’ 단위로 구분할 때도 있고, ‘버전’ 혹은 ‘제품 메뉴’ 단위로 구분하기도 합니다.
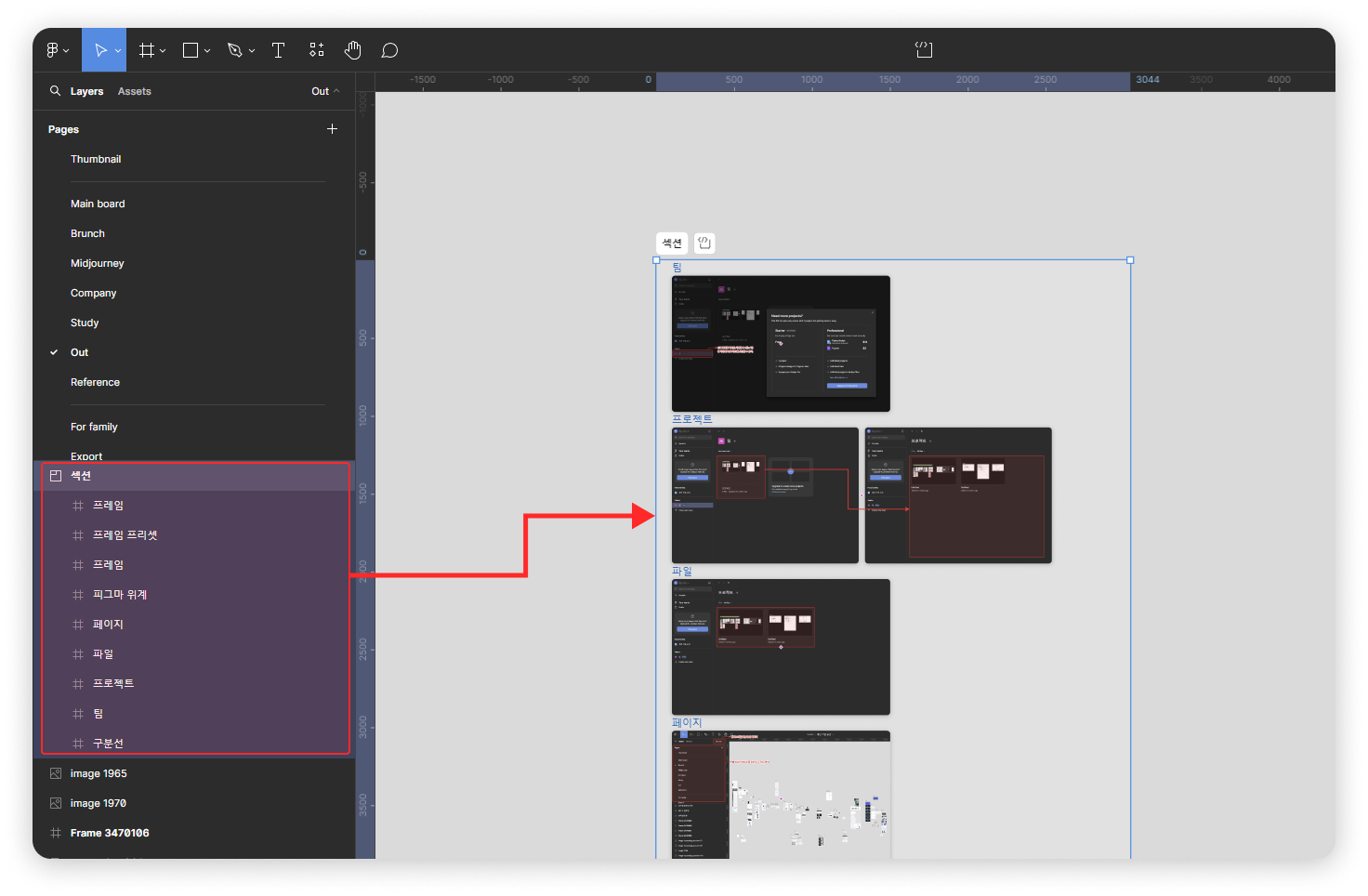
용어 5) 섹션

‘섹션’은 프레임을 포함할 수 있는 상위 요소입니다. 섹션 안에 섹션을 만들 수도 있죠. 섹션은 주로 기획서 단위로 프레임을 묶거나, 이미 만들어진 프레임을 분류할 때 주로 사용합니다.
저는 주로 피그마에서 만든 기획서, 화면 설계서를 하나의 섹션으로 묶어 개발자, 디자이너와 소통하는 편입니다. 이를 통해 동일한 페이지 내에서 여러 개의 기획서를 섹션으로 명확하게 분리하고, 관리할 수 있죠.
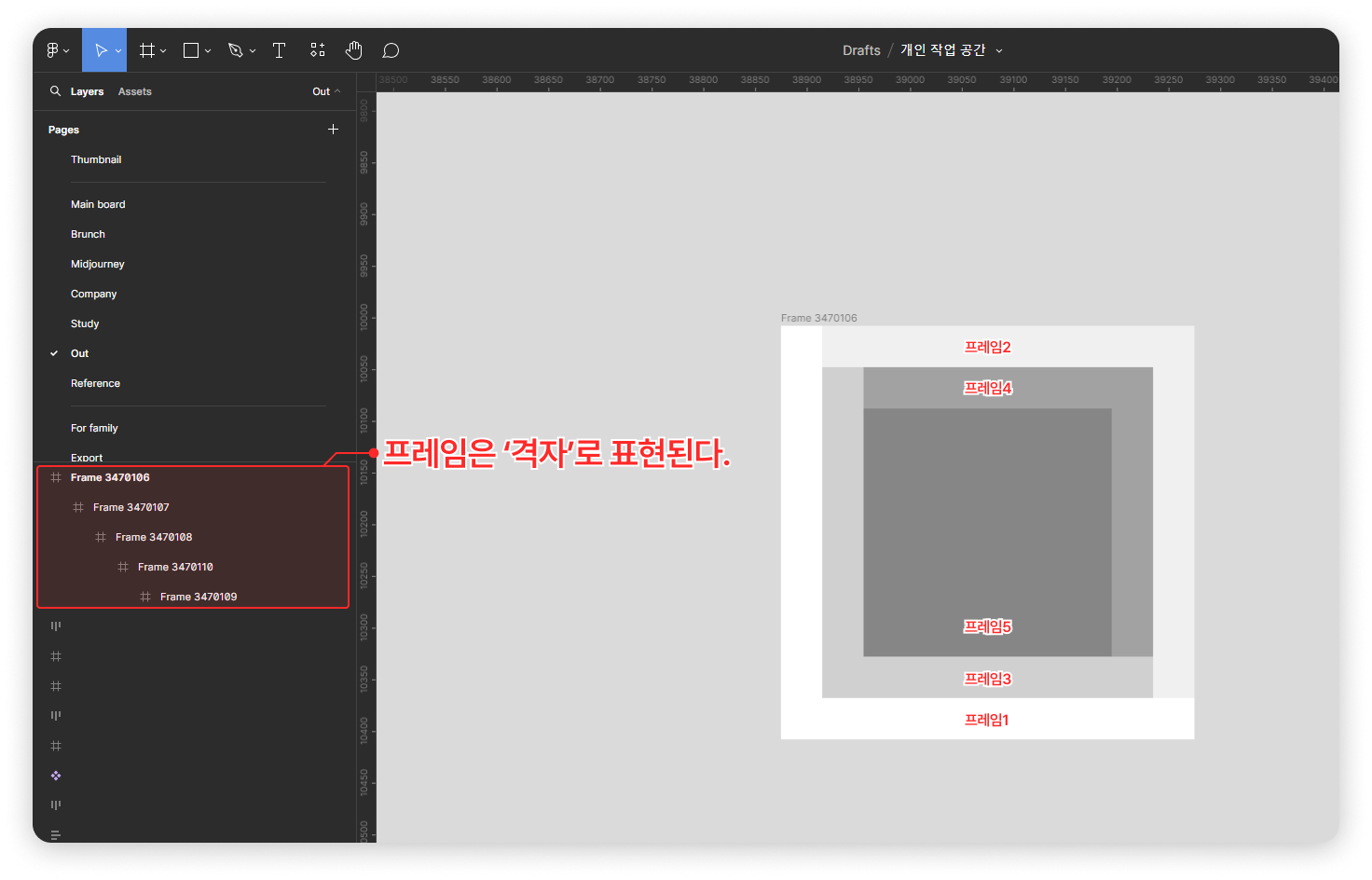
용어 6) 프레임

‘프레임’은 피그마에서 의미 있는 작업을 할 수 있는 레이어를 의미합니다. 버튼을 만들거나 디자인할 때, 오토 레이아웃이나 컴포넌트를 만드는 것이 바로 그 예입니다.
그룹과 비슷해 보이지만 성격이 많이 다른 개념입니다. 그룹과 달리 프레임은 내부의 다른 레이어에 영향을 주지 않는다는 특징이 있습니다. 프레임 내부에 다른 레이어를 넣기도 쉽고요. 그러므로 되도록이면 그룹(Ctrl+G)을 사용하지 말고 프레임(Ctrl+Alt+G)을 사용하도록 합시다.
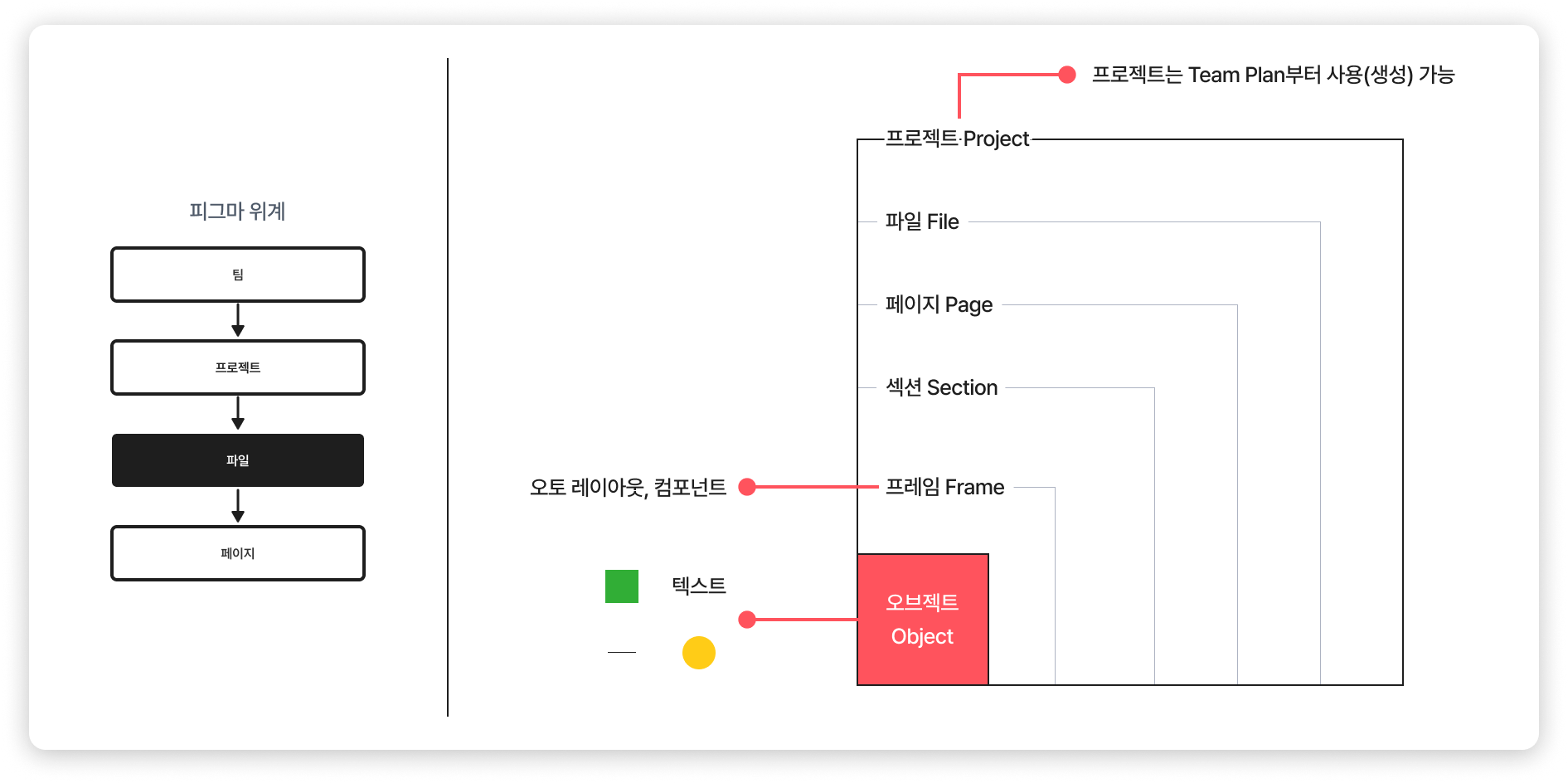
용어 7) 피그마의 위계 구조

피그마는 위계 구조를 가지고 있습니다. 하나의 프로젝트 안에 여러 개의 파일이, 파일 안에 여러 개의 페이지가, 페이지 안에 여러 개의 레이어(Layer)*가 존재할 수 있죠.
*섹션, 프레임, 오브젝트 개념을 통틀어 레이어라고 지칭할 수 있다.
이 구조가 머릿속에 있으면 조직 상황에 맞춰 관리 방법을 만들 수 있습니다. 예를 들어 본인이 ‘제품 조직(목적 조직)’에 있다면, 제품 단위로 피그마 파일을 만들고 버전별로 페이지를 만들어 제품을 관리할 수 있습니다.
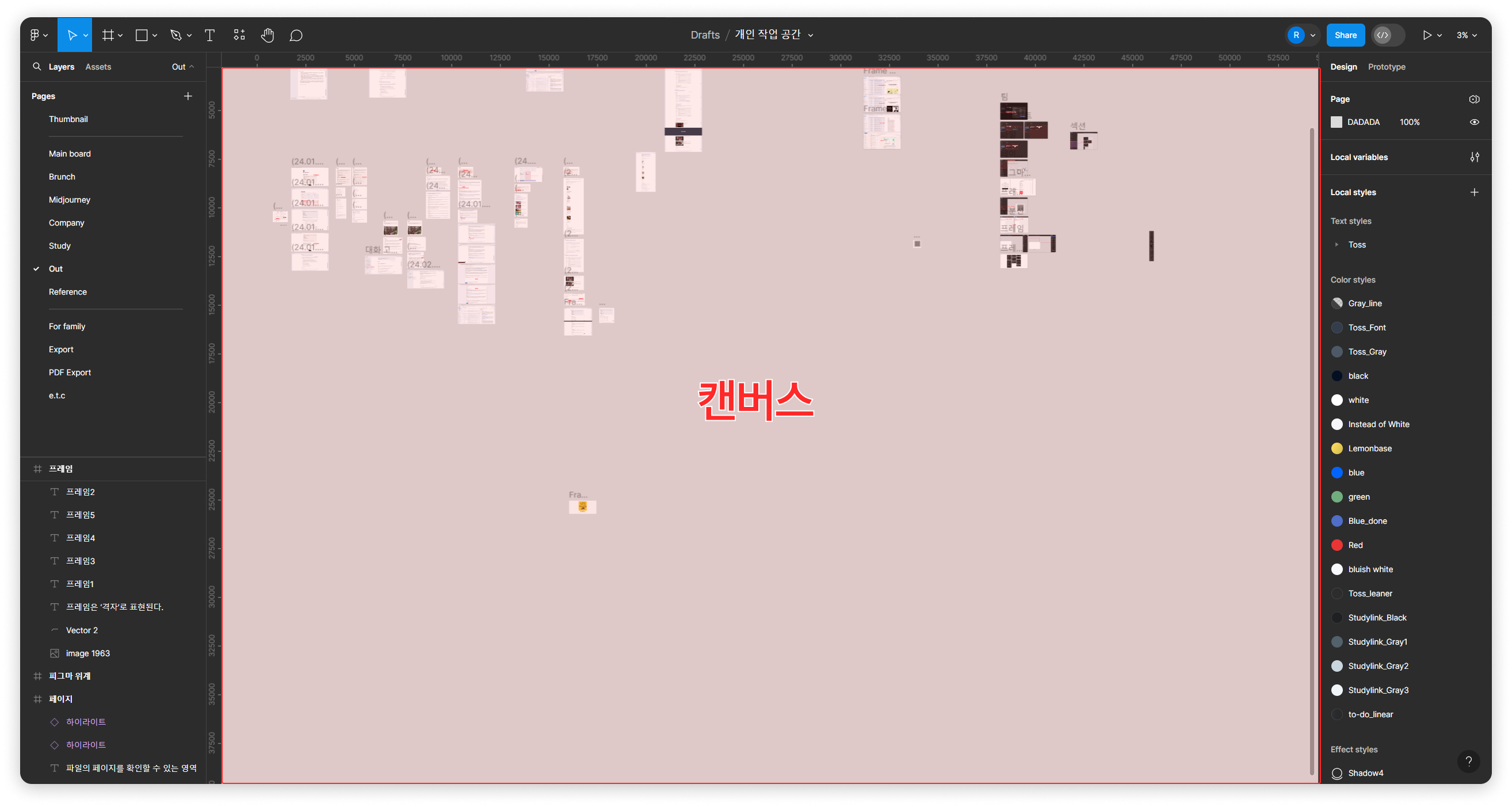
용어 8) 캔버스

‘캔버스’는 디자인 작업물을 늘어뜨려 놓는 공간입니다. 아트보드, 대지라고도 부릅니다. 페이지마다 별도의 캔버스를 가지고 있으며, 너비와 높이에 제한이 있습니다.
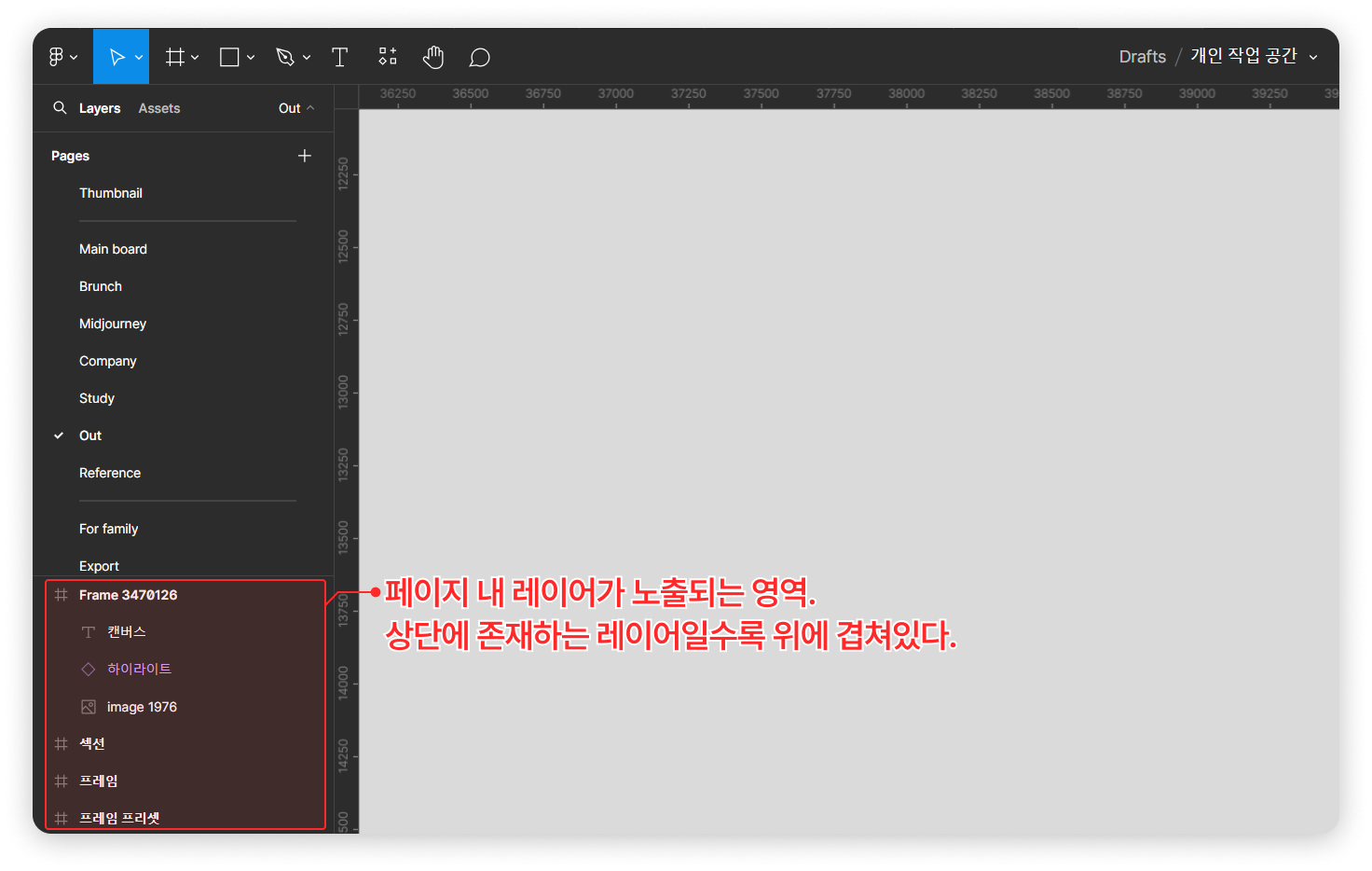
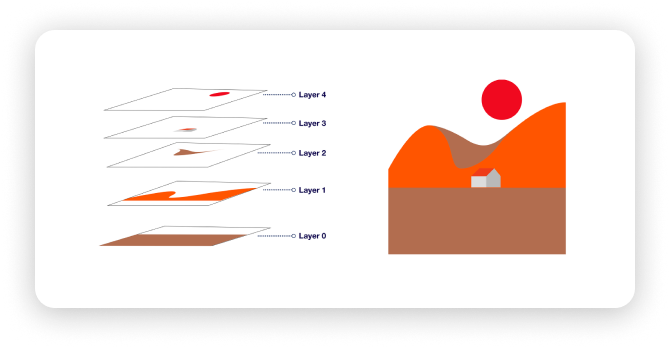
용어 9) 레이어


‘레이어’는 직역하면 ‘층’입니다. 디자인 제품에는 기본적으로 ‘중첩’의 개념이 들어갑니다. 비디자인 직군이어도 파워포인트는 사용해 보셨을 텐데요. 파워포인트의 ‘맨 뒤로 보내기’를 떠올리면 이해하기 쉽습니다. 사진이나 레이어를 붙여 넣었는데 화면에 보이지 않는다면, 레이어가 어디에 위치했는지 먼저 확인해 보세요.
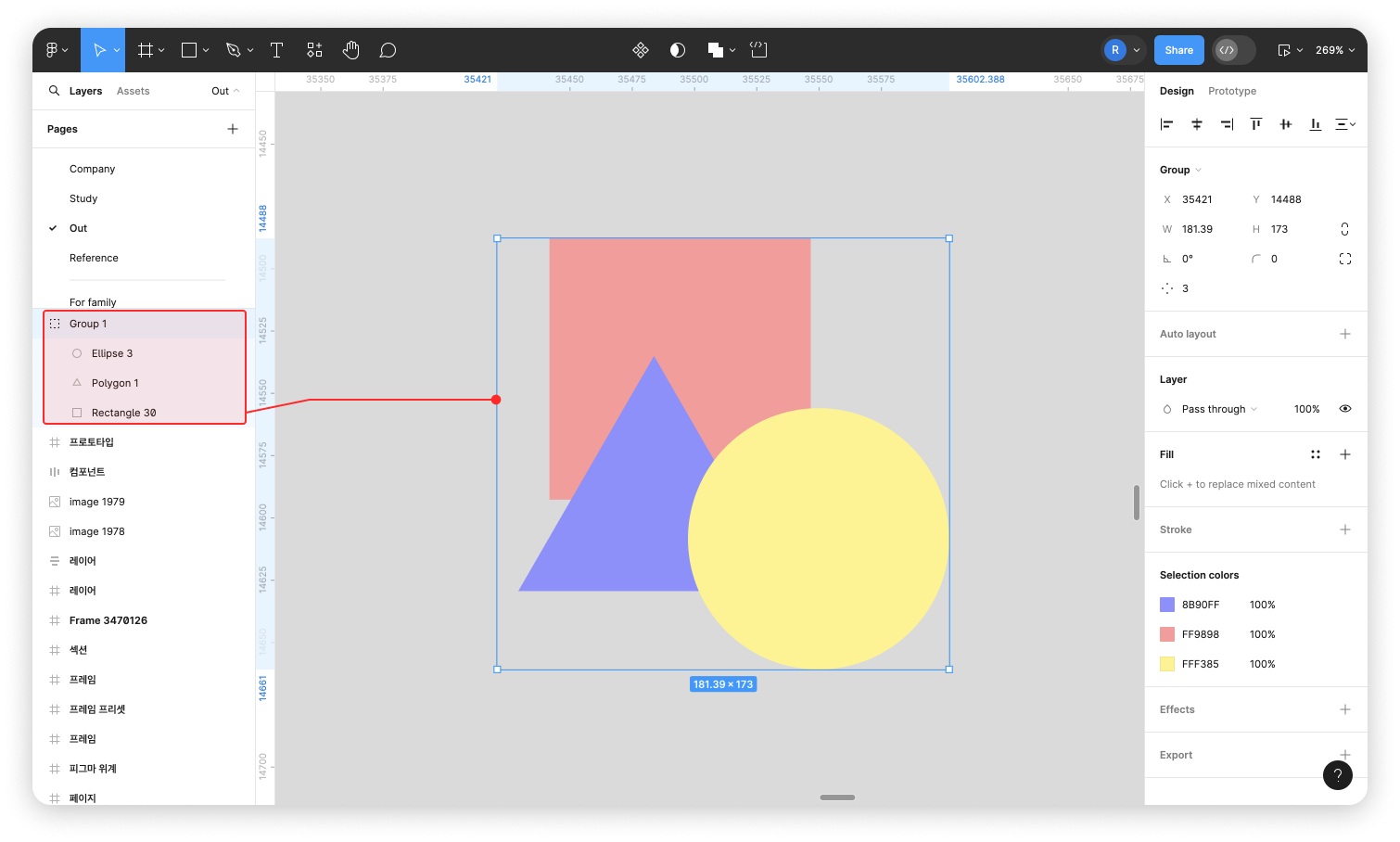
용어 10) 그룹

‘그룹’은 여러 개의 레이어를 하나로 묶어 동시에 이동하거나 조작할 수 있게 해주는 기능입니다. 디자인 작업 시 관련된 요소들을 정리하고 관리하기 쉽게 만들어 줍니다. 하지만 소수점 픽셀이 발생하기 쉽고 불편한 경우가 많아 잘 사용하지 않으며, 주로 정리 목적으로 사용합니다.
용어 11) 컴포넌트

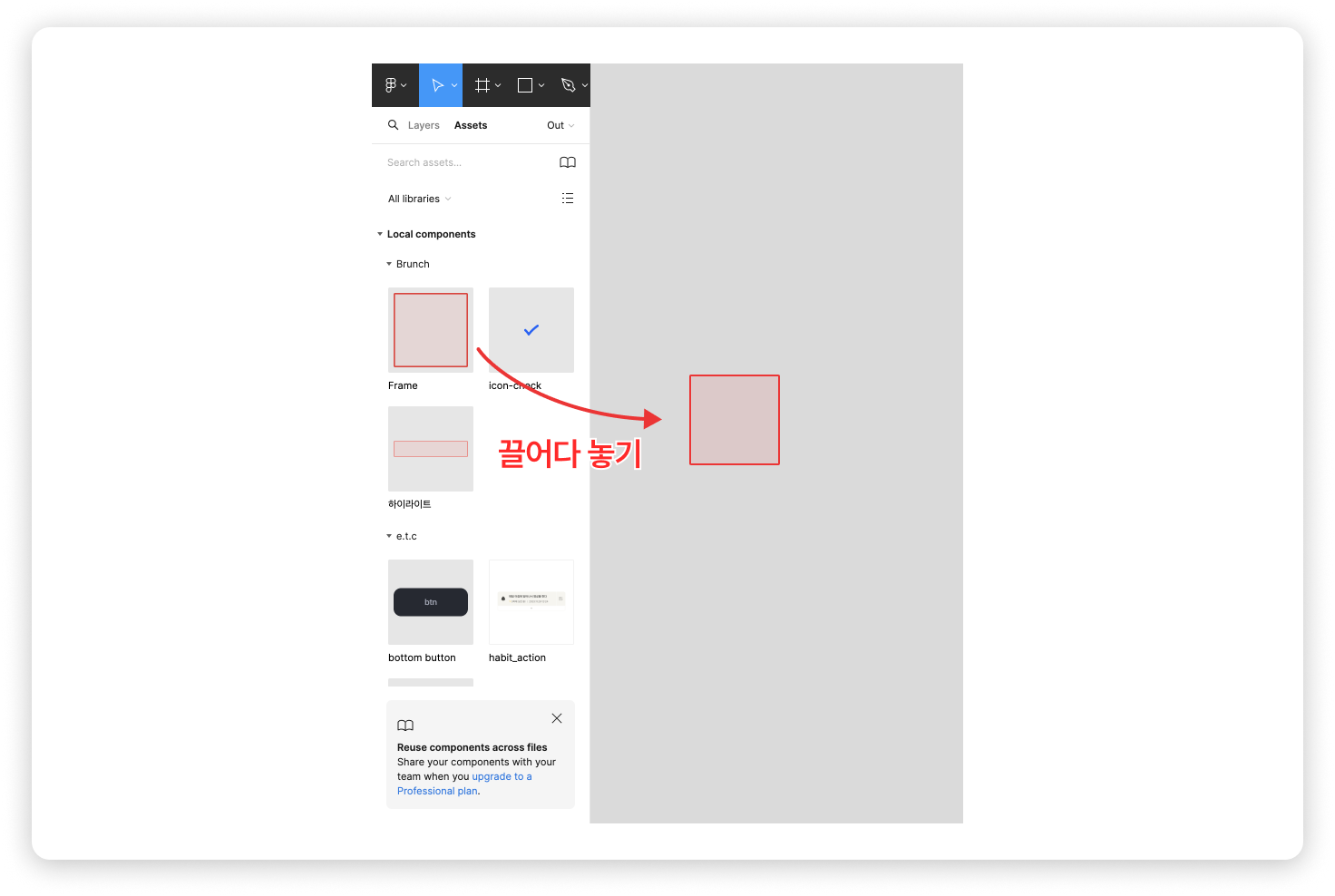
‘컴포넌트’는 재사용 가능한 디자인 요소입니다. 하나의 컴포넌트를 만들면 다른 페이지, 파일에서 여러 번 사용할 수 있으며, 원본 컴포넌트를 수정하면 모든 인스턴스(Instance)*가 업데이트됩니다. 이를 통해 중복 작업을 줄이고 생산성을 올릴 수 있습니다.
*컴포넌트를 복제한 오브젝트. 컴포넌트를 수정하면 일괄 수정된다는 특징을 갖고 있다.
피그마에서 만든 공식 플레이그라운드에서 연습해 보세요. (🔗링크)
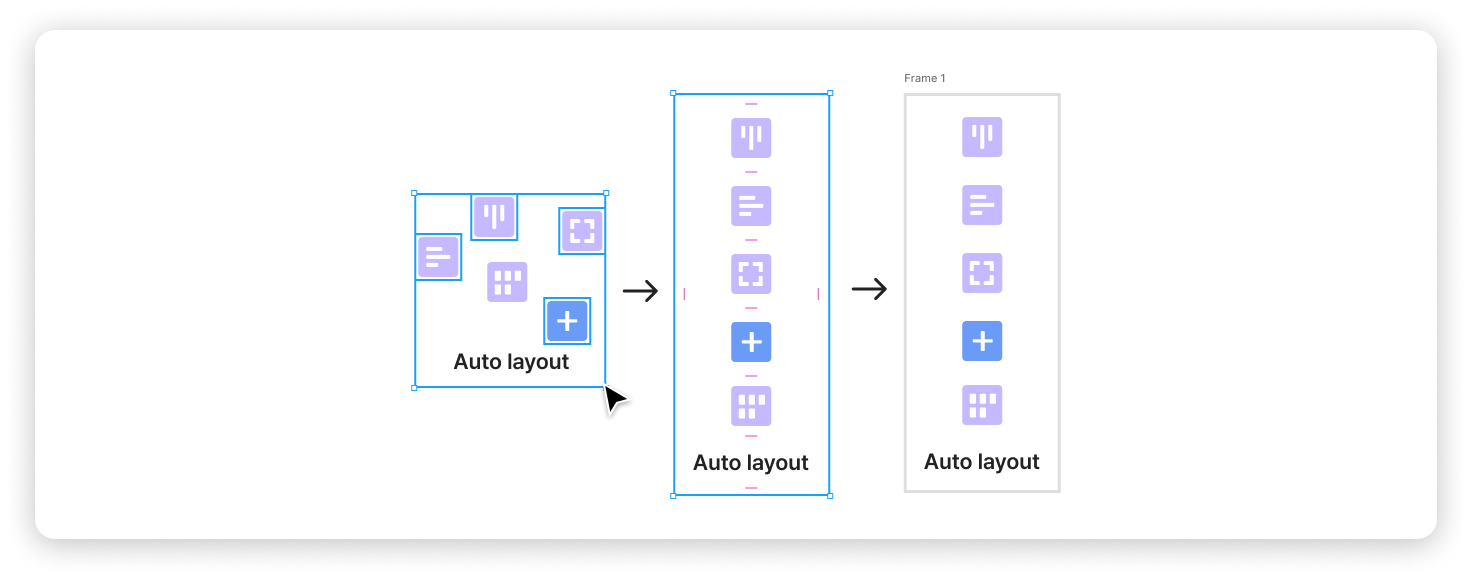
용어 12) 오토 레이아웃

‘오토 레이아웃’은 프레임과 컴포넌트에 추가할 수 있는 속성입니다. 이 속성을 사용하면 프레임 내 요소가 자동으로 정렬되고 크기가 조정됩니다. 이를 통해 버튼이나 카드 크기가 자동으로 조정되는 반응형 디자인을 쉽게 구현할 수 있죠. 새 레이어를 추가하거나, 긴 텍스트 문자열을 수용하거나, 정렬을 유지해야 할 때 유용합니다.
피그마에서 만든 공식 플레이그라운드에서 오토 레이아웃을 사용해 보면 이해가 쉬울 거예요. (🔗링크)
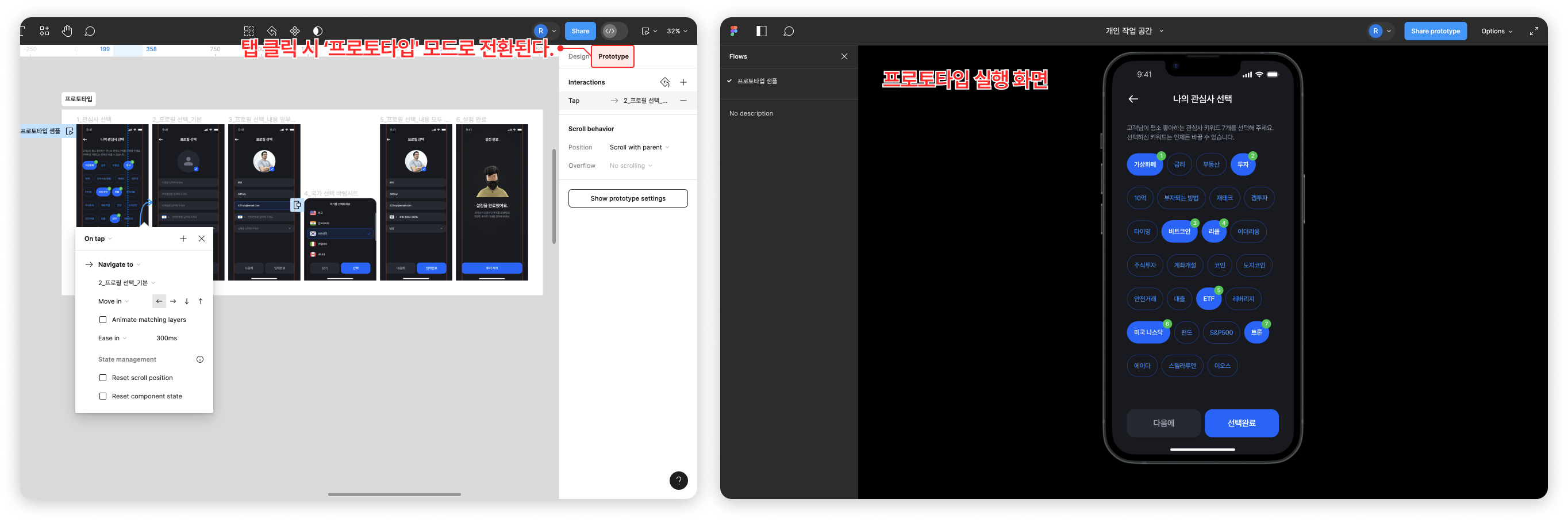
용어 13) 프로토타입

‘프로포타입(Prototype)’은 디자인한 화면들을 연결해 실제 앱이나 웹사이트처럼 테스트(시연)할 수 있는 기능입니다. 클릭, 드래그 등 다양한 인터랙션을 사용해서 본인의 의도를 더 명확하게 전달할 수 있습니다. 파워포인트로 프레젠테이션을 만들 때가 있는 것처럼 비디자인 직군도 활용할 줄 알면 쓸 때가 있습니다.
프로토타입 샘플 보기 (🔗링크)
피그마 공식 플레이그라운드 (🔗링크)
이럴 때는 어떻게 해요?
피그마 사용 Q&A
위에서 언급한 것처럼 피그마는 복잡도가 높은 제품입니다. 그만큼 꾸준히 고도화가 이뤄진 제품이란 뜻이죠. 이 말은 피그마에 ‘있으면 하는 기능’이 이미 대다수 구현돼 있음을 의미합니다. 그래서 저는 여러분이 피그마를 사용하며 불편한 점이 있을 때, ‘이를 해결하기 위한 기능이 이미 피그마에 존재한다’라는 관점으로 접근하면 좋겠습니다.
조직 내/외적으로 피그마 강의를 몇 번 진행한 경험이 있는데요. 이 경험을 바탕으로 비디자인 직군 사람들이 피그마에서 자주 겪는 불편함과 해결 방법을 정리했습니다.
질문 1) 하위 개체를 선택하기 위해 마우스를 여러 번 클릭하는 게 짜증나요!

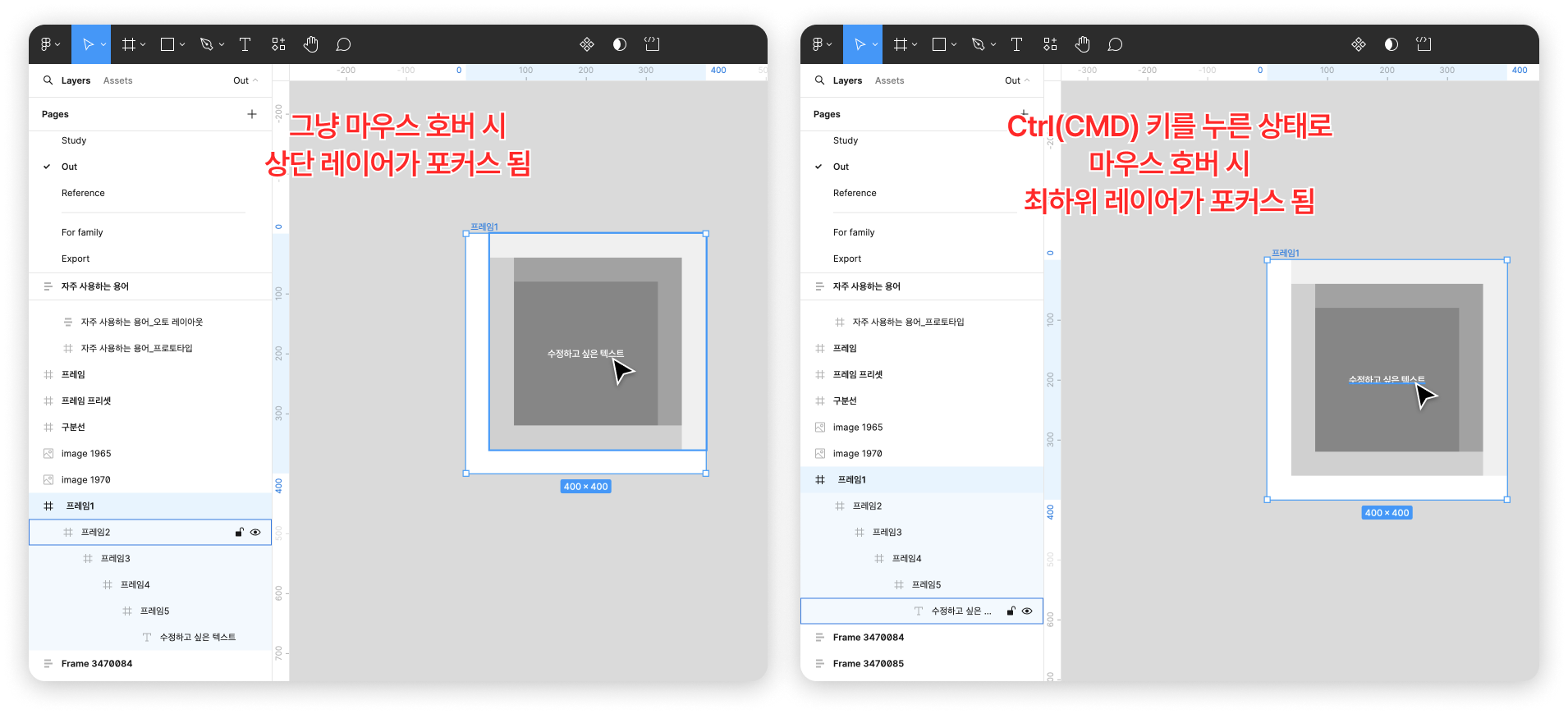
피그마를 처음 사용한 사람이라면 최하위 레이어(개체)를 선택하기 위해 마우스를 여러 번 클릭하는 경험을 해본 적 있을 겁니다. 만약 디자이너가 레이어 최적화를 안 하는 사람이라면, 디자인된 화면 속 문구를 수정하기 위해 마우스를 우다다 클릭하게 돼죠.
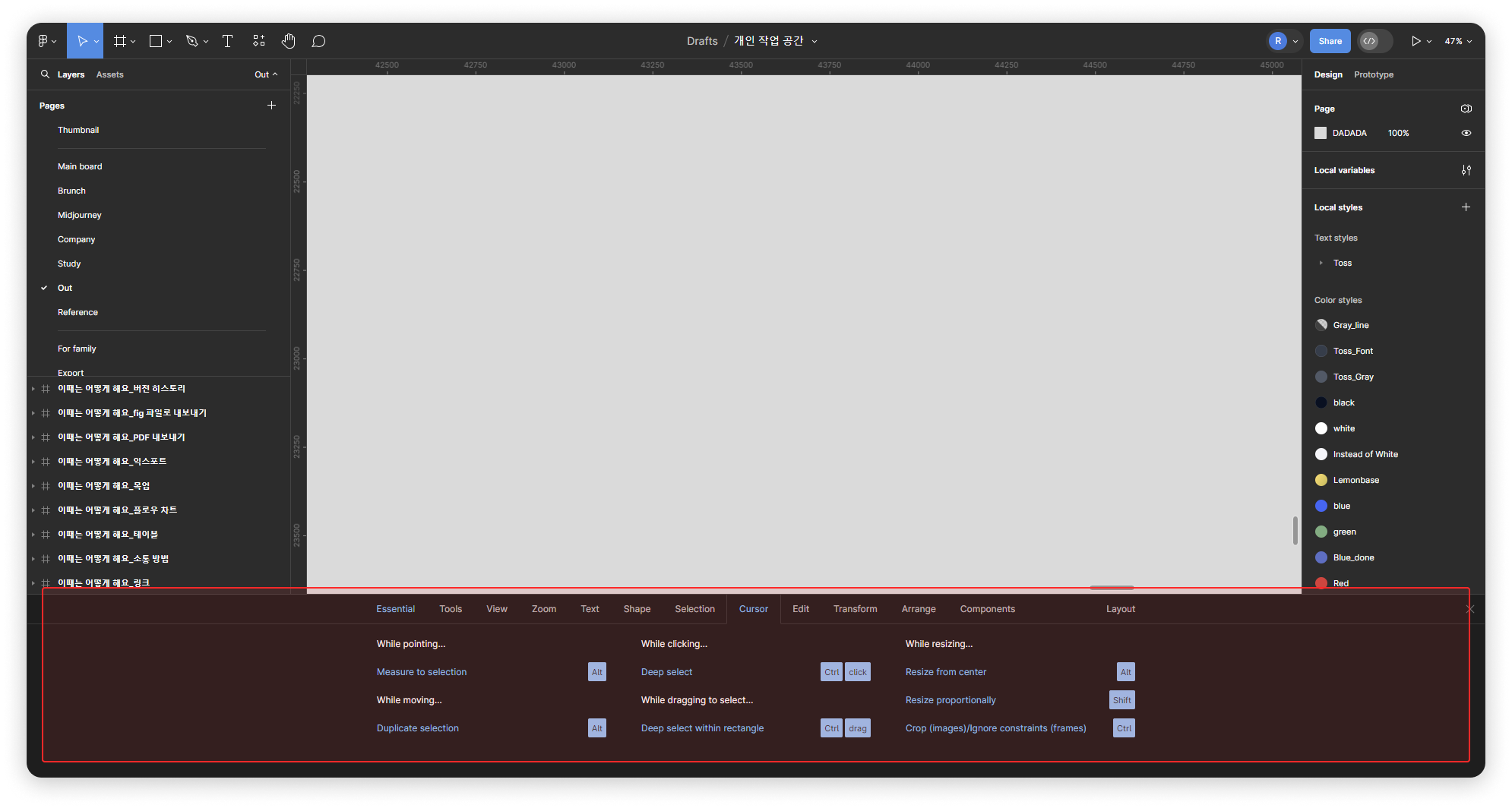
이때는 피그마의 ‘딥 셀렉트’라는 기능을 사용해 보세요. 말 그대로 최하위 위계의 레이어에 마우스 커서를 바로 포커스할 수 있는 기능입니다. Ctrl(CMD)를 꾹 누른 상태로 마우스 커서를 호버(hover)하면 가장 안쪽에 위치한 레이어를 선택할 수 있습니다.
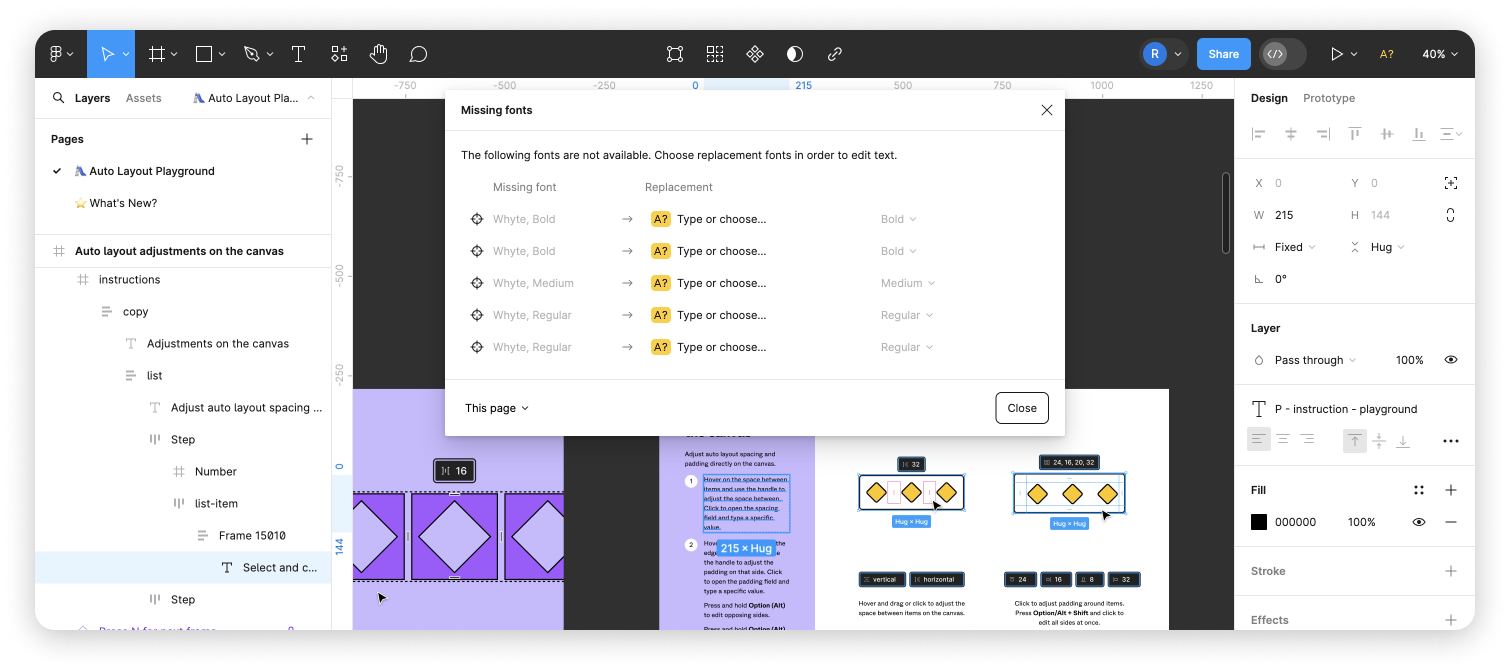
질문 2) 폰트를 설치했는데 사용할 수 없어요.

위 이미지는 폰트가 설치돼 있지 않을 때 뜨는 팝업입니다. 실수로 ‘Replacement’를 사용해 디자인된 화면 속 폰트가 모두 바뀐 경험을 한 적도 있을 겁니다. 특히 요즘엔 기본적으로 깔려있지 않은 ‘Pretendard’ 폰트를 많이 쓰니까요.
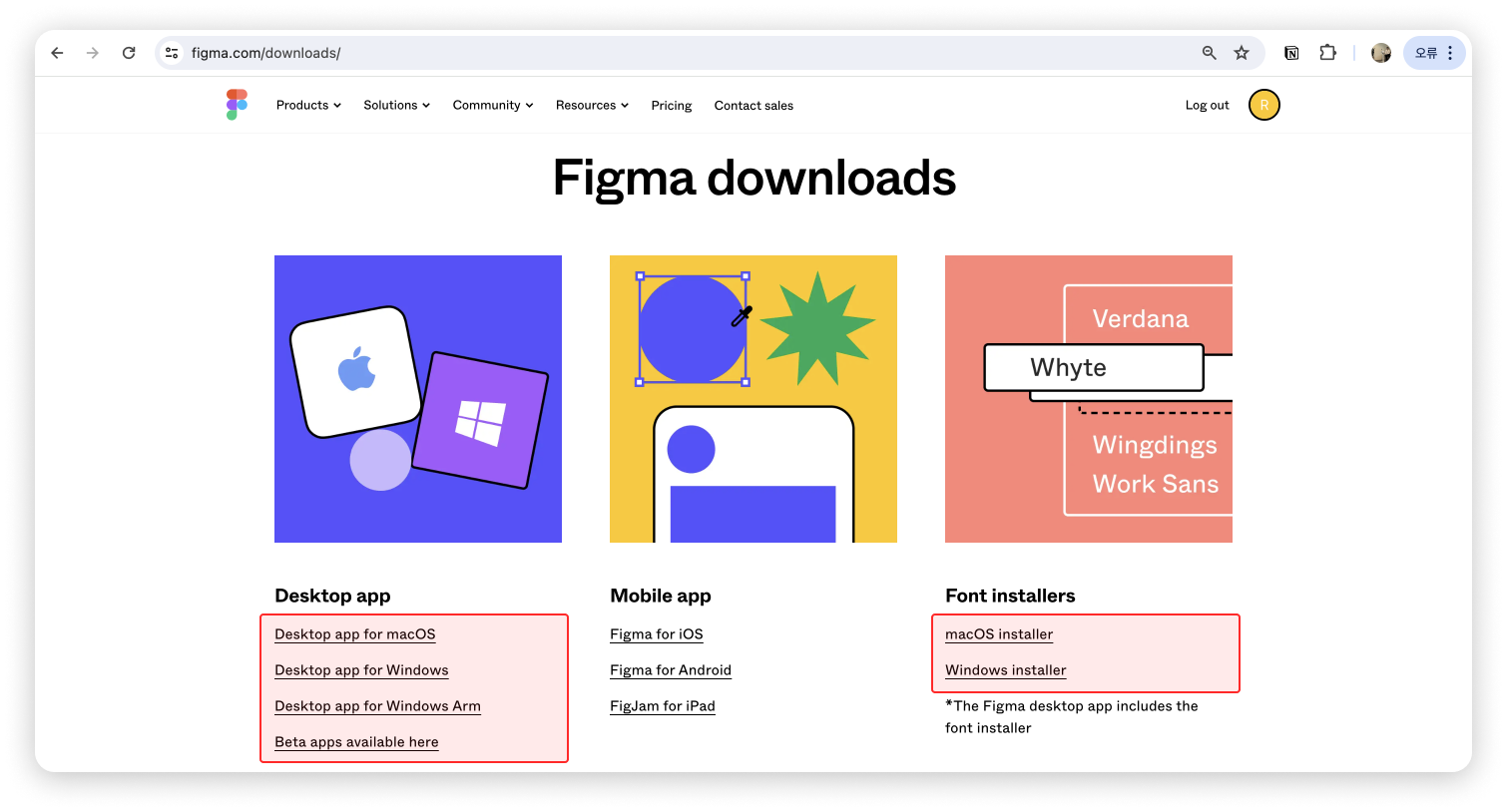
폰트가 없다고 하니 우린 일단 폰트를 설치합니다. 하지만 폰트를 설치했는데도 위와 같이 폰트를 불러오지 못하는 경우가 있죠. 이때는 ‘피그마 다운로드 페이지 (🔗링크)’에 접속해서 1) 폰트 인스톨러나 2) 피그마 데스크톱 앱을 설치하는 것으로 해결할 수 있습니다. 저는 개인적으로 데스크톱 앱을 설치하는 걸 추천합니다. 네이티브 앱인 만큼 브라우저에서 실행할 때보다 속도가 빠르고, 폰트 인스톨러가 기본적으로 내장돼 있기 때문이에요.

질문 3) 링크를 클릭해도 공유한 레이어에 ‘포커스 인’ 되지 않아요.

피그마는 파일, 페이지뿐 아니라 프레임, 그룹, 섹션 단위의 레이어도 ‘고유 링크'를 가지고 있습니다. 이 링크를 통해 피그마에 접속하면 해당 레이어가 자동으로 ‘포커스 인*’ 되죠. 그래서 우린 이해관계자가 봐야 하는 개체 링크를 전달하곤 합니다.
*포커스 인 링크를 통해 피그마에 접속하면, 대상이 되는 프레임이 화면에 가득차도록 확대돼 보여진다. 링크를 연 사람이 공유 받은 레이어를 직접 찾을 필요가 없다는 장점이 있다.
하지만 이해관계자가 공유 받은 링크를 클릭했는데 포커스 인 되지 않는 경우가 있습니다. 그러면 이해관계자는 “뭘 봐야 해요?”라고 묻죠. 그러므로 우린 공유한 링크가 사라지는 경우를 알고 있는 게 좋습니다. 주로 아래 이유로 인해 포커스 인 되는 링크가 사라집니다.
① 레이어(프레임, 섹션 등)를 삭제한 경우(Delete)
② 레이어를 잘라내고 붙여 넣은 경우(Ctrl+X & Ctrl+V)
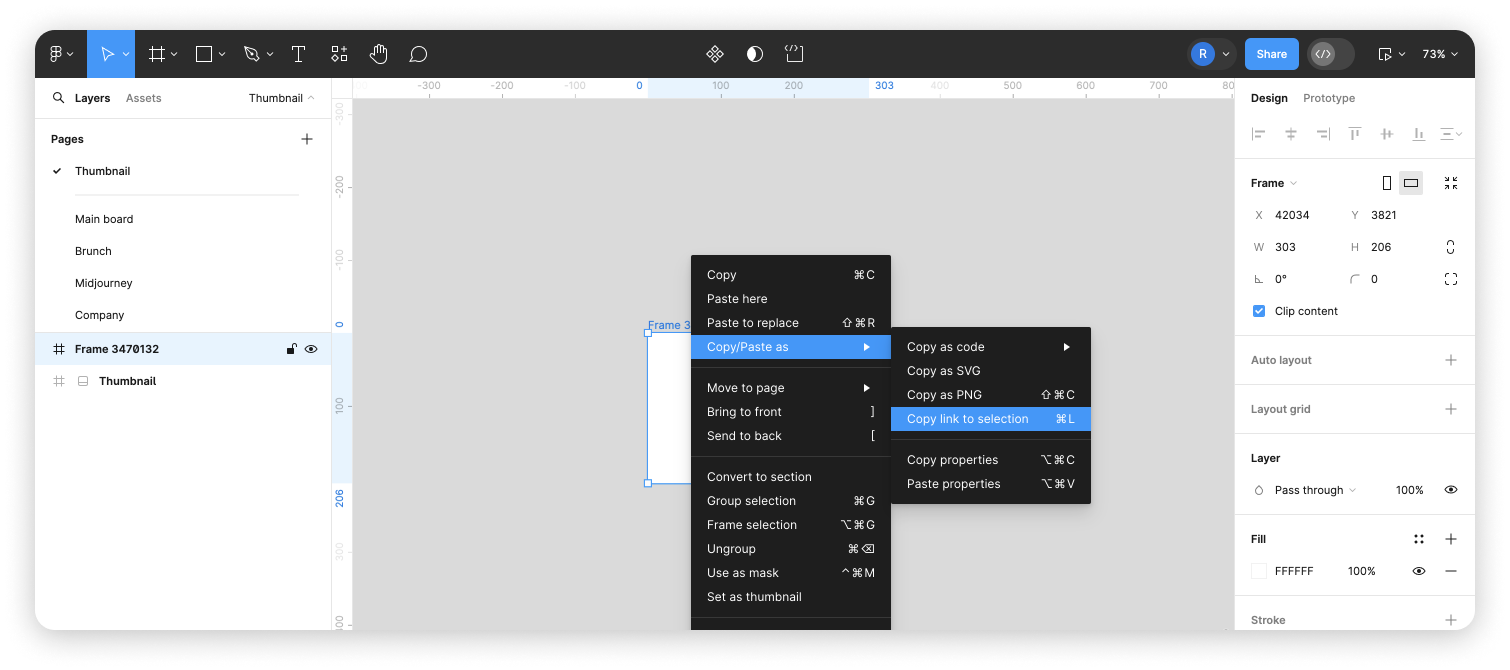
만약 레이어를 공유한 후 해당 레이어를 다른 페이지로 이동하고 싶다면, 레이어 우클릭 시 나오는 메뉴의 ‘Move to page’ 기능을 사용해 레이어를 옮겨주세요.
질문 4) A4 용지 사이즈로 작업하고 싶어요.

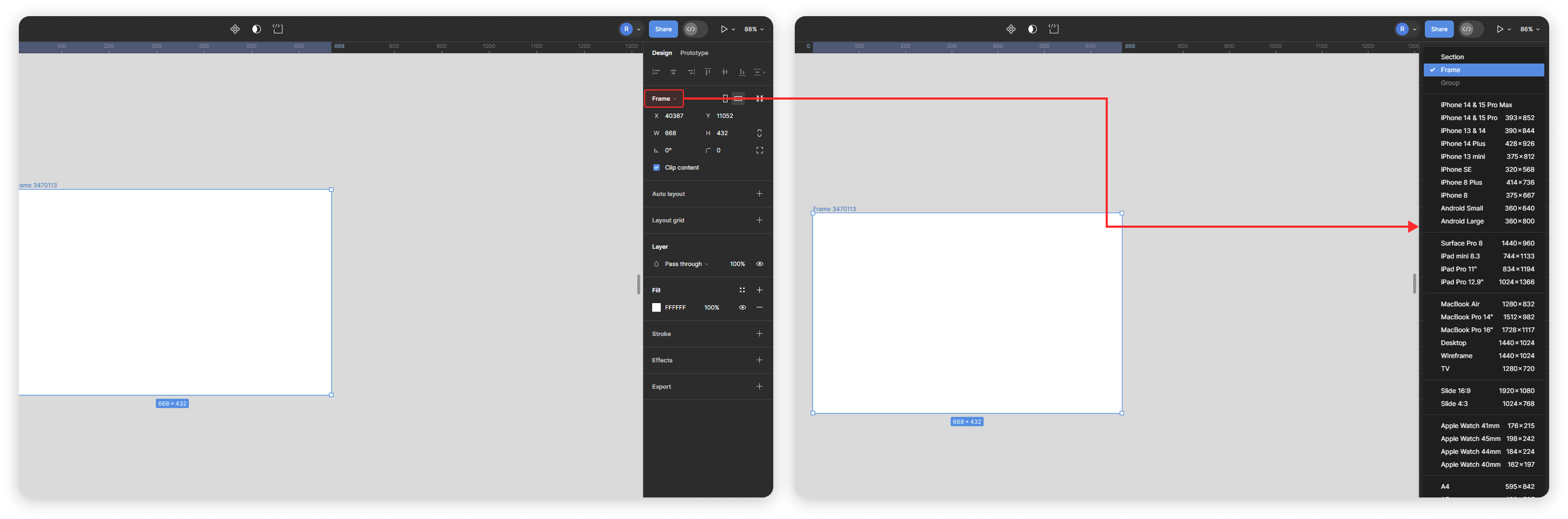
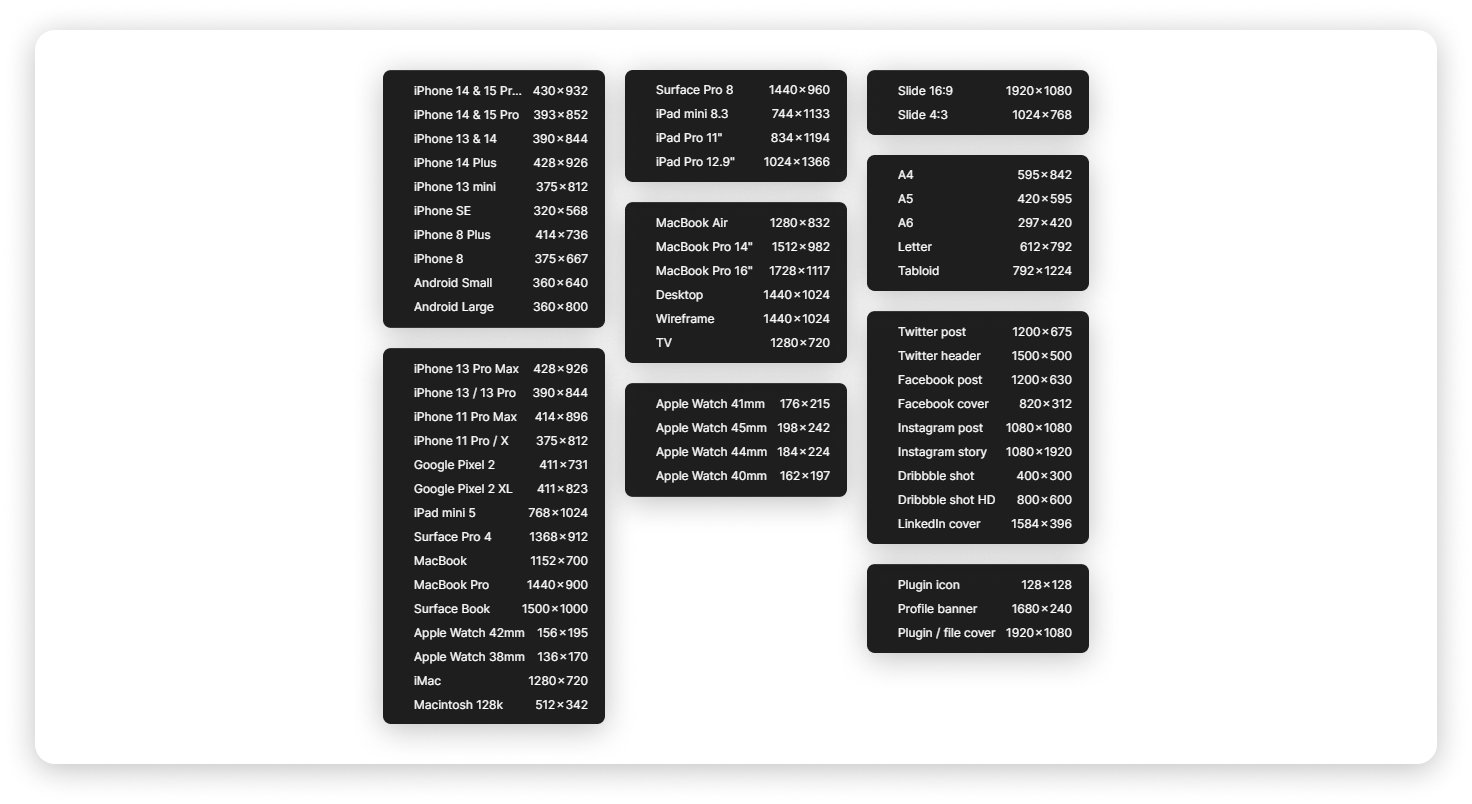
프레임을 생성해서 클릭한 후, 우측 패널의 ‘Frame’을 클릭해 보세요. 다양하게 준비된 프레임 사이즈를 설정할 수 있습니다. 저는 주로 모바일 앱 기획 시 아이폰13(혹은 아이폰13 mini), 웹 서비스 기획 시 Slide 16:9 프레임을 사용하곤 합니다.

피그마에서 제공하는 프레임 프리셋은 위 이미지와 같습니다. SNS용 카드뉴스를 만들거나, A4를 출력하거나, 다른 디바이스의 크기를 확인할 때 이 프리셋을 사용하면 좋습니다.
질문 5) 이해관계자와 효율적으로 소통하고 싶어요.

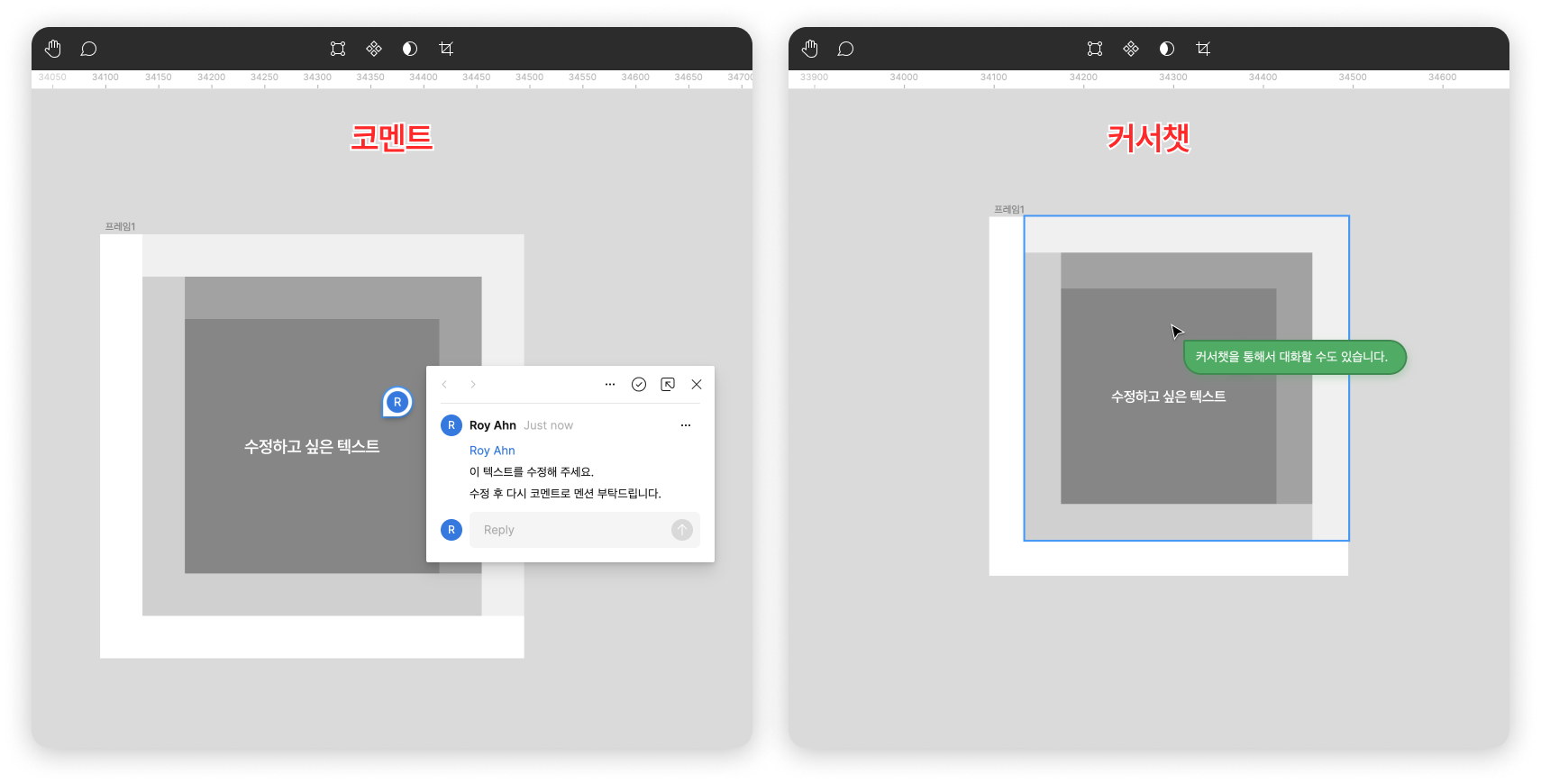
피그마 협업을 위한 대표적인 기능이 두 가지 있습니다. 1) 키보드의 ‘C'키를 입력하면 사용할 수 있는 ‘코멘트’와 2) 키보드의 ‘/(슬래시)’키를 입력하면 사용할 수 있는 ‘커서챗'입니다.
코멘트는 멘션과 해결(resolve) 처리, 그리고 히스토리를 제공한다는 특징이 있습니다.
소통 팁을 드리자면, ‘코멘트를 남긴 사람이 코멘트를 해결 처리한다.’는 규칙을 정하고 기능을 사용해 보세요. 예를 들어 코멘트로 디자이너에게 수정을 요청한 경우, 디자이너가 코멘트를 확인하고 수정한 후 코멘트 작성자(보고자)를 다시 멘션합니다. 그리고 코멘트 작성자가 최종 확인 후 해결 처리하는 거죠. 그러면 ‘해결'이란 의미를 컨펌과 동일하게 사용하고, 작업자와 요청자가 전/후 단계를 모두 확인할 수 있습니다.
커서챗은 작업자와 실시간으로 채팅하기 위해 사용합니다. 굳이 메신저를 띄우지 않고 가볍게 소통할 때 편합니다. 실시간으로 소통하는 방법인 만큼 말을 걸 대상이 피그마 화면을 보고 있는지 채팅 전에 먼저 확인할 필요가 있습니다.
질문 6) 표를 그리기 어려워요.

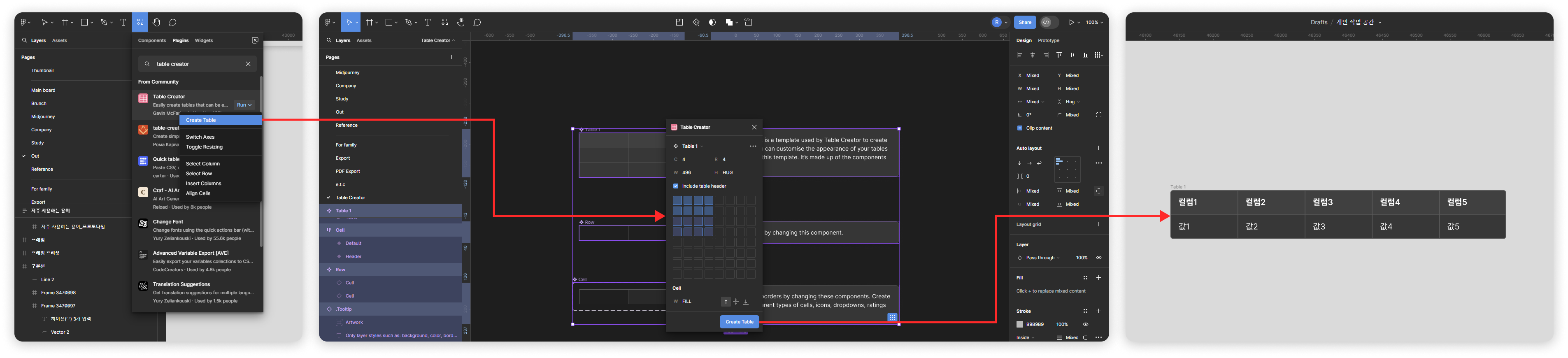
피그마는 공식적으로 직접 표를 만들 수 있는 기능을 제공하지 않습니다. 그래서 표(Table)를 만들기 힘들죠. 액슈어, 파워포인트 사용자가 피그마를 사용하며 아쉬워하는 점 중 하나입니다.
그래도 가끔 피그마에서 표를 만들고 싶을 때가 있습니다. 이때는 크게 두 가지 방법을 사용할 수 있습니다.
① 오토 레이아웃 기능을 사용해 직접 만든다.
② 피그마 ‘플러그인(Plug-in)’을 사용한다. (예시: Table Creator) ⭐
질문 7) 플로우 차트를 그리기 어려워요.

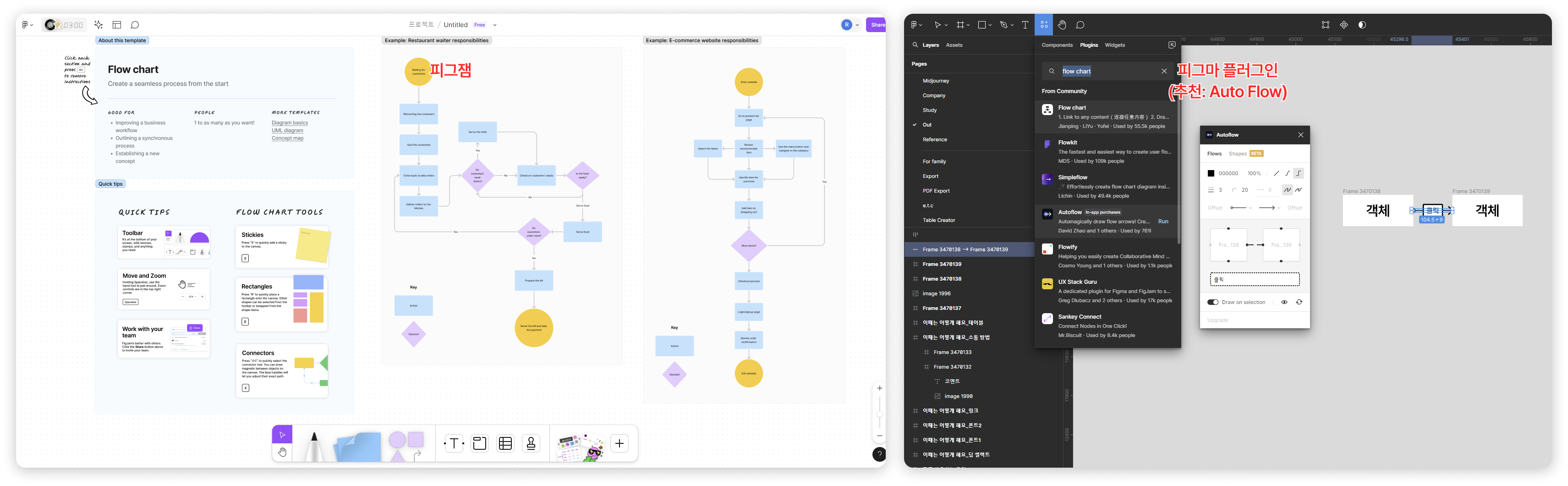
비디자인 직군은 피그마를 ‘이해관계자와 소통하기 위한 용도'로 사용할 때가 많습니다. 아이디어를 스케치하거나 설명하기 위해서요. 이때 흐름을 설명하기 위해 ‘도식화'를 하기도 하죠.
하지만 피그마는 사용자가 직접 플로우 차트(flow chart)를 만들 수 있는 공식적인 기능을 제공하지 않습니다. 이때는 크게 두 가지 방법을 사용할 수 있습니다.
① ‘피그잼(Figjam)’을 사용한다.
② 피그마 플러그인을 사용한다. (예시: Auto Flow) ⭐
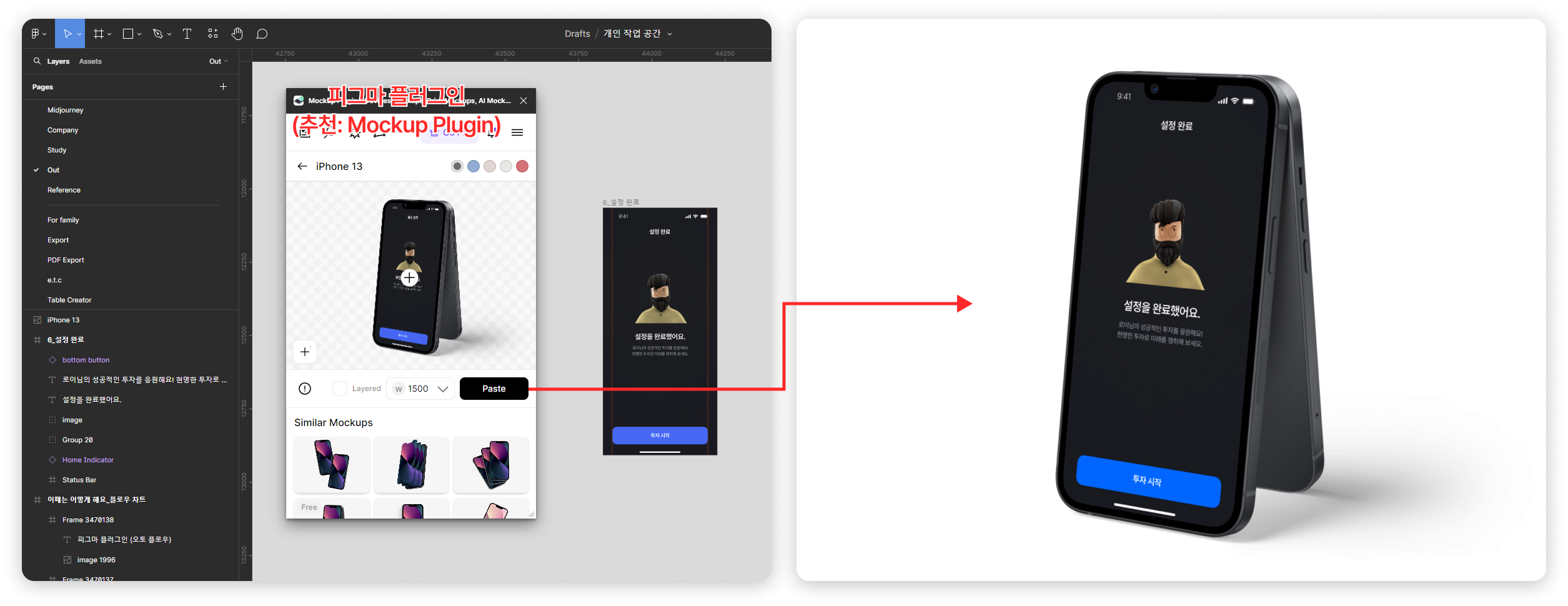
질문 8) 목업 이미지를 만들고 싶어요.

프로모션 페이지와 제품 소개 페이지를 제작할 때 혹은 앱 오픈마켓에 이미지를 올리거나 자료를 만들 때 목업 이미지를 활용하곤 합니다. 예전엔 포토샵으로 목업 이미지를 제작했는데요. 이제 간단한 목업 이미지는 피그마 플러그인을 활용해 바로 제작할 수 있습니다.
저는 피그마 ‘Mockup Plugin’을 추천합니다. 무료로 사용할 수 있는 PC, 모바일 목업이 많습니다. 유료 결제를 통해 더 다양한 목업을 사용할 수도 있고요.
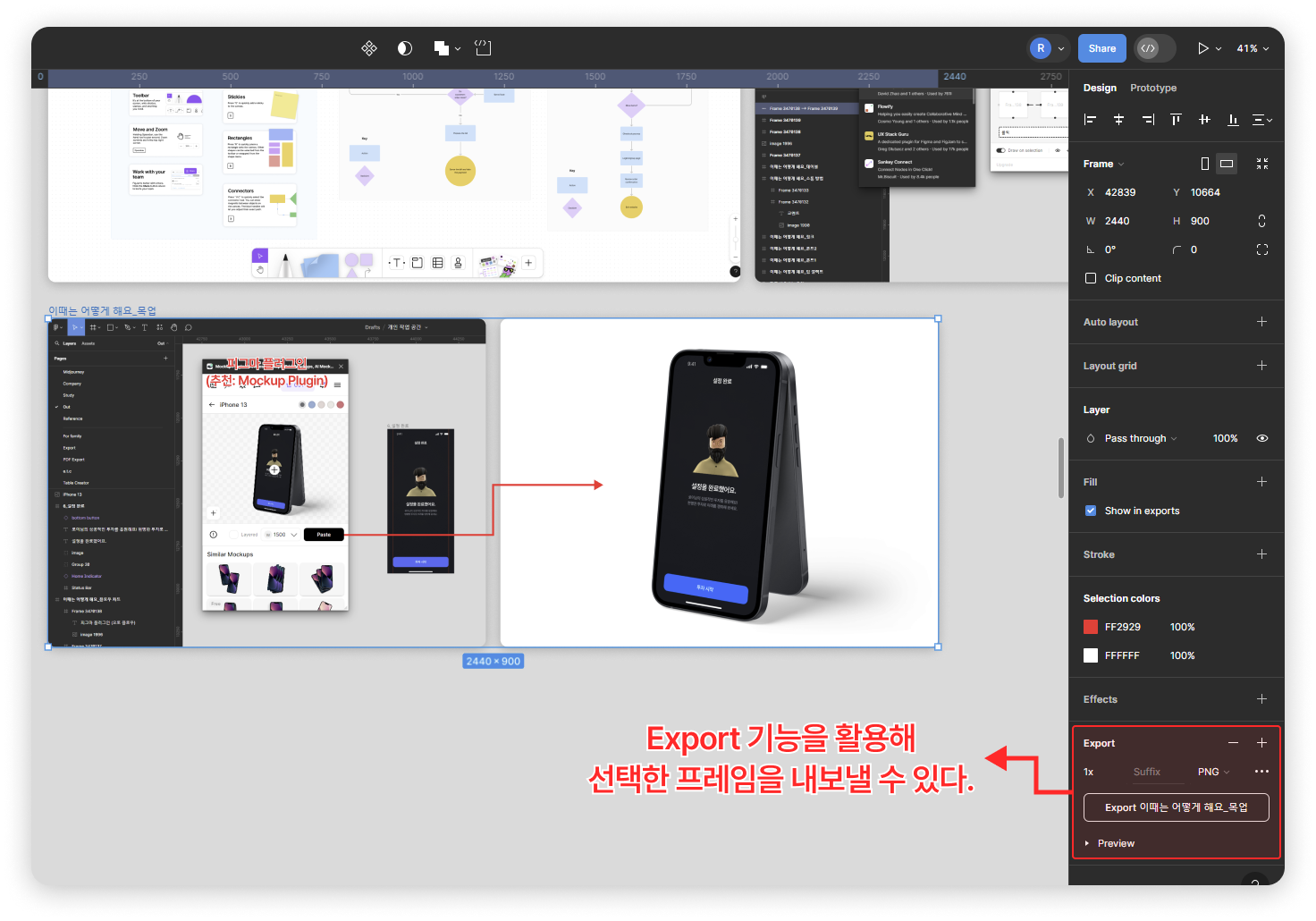
질문 9) 만든 화면을 내보내고 싶어요.

발표 자료, 디자인한 화면을 PNG, PDF 등으로 내보내고 싶을 때가 있습니다. 이때는 내보내고 싶은 화면(레이어)을 클릭하고 우측 패널의 ‘Export’ 기능을 사용해 보세요. Export 영역의 플러스(’+’) 버튼을 클릭하면 내보낼 화면의 배율과 확장자를 선택할 수 있습니다.
개발 도중 이미지가 필요하면 대부분 프론트엔드 개발자/퍼블리셔가 알아서 Export 기능으로 내보내곤 하지만, 비디자인 직군이 직접 전달해야 할 때도 있는 만큼 알아두면 좋습니다.
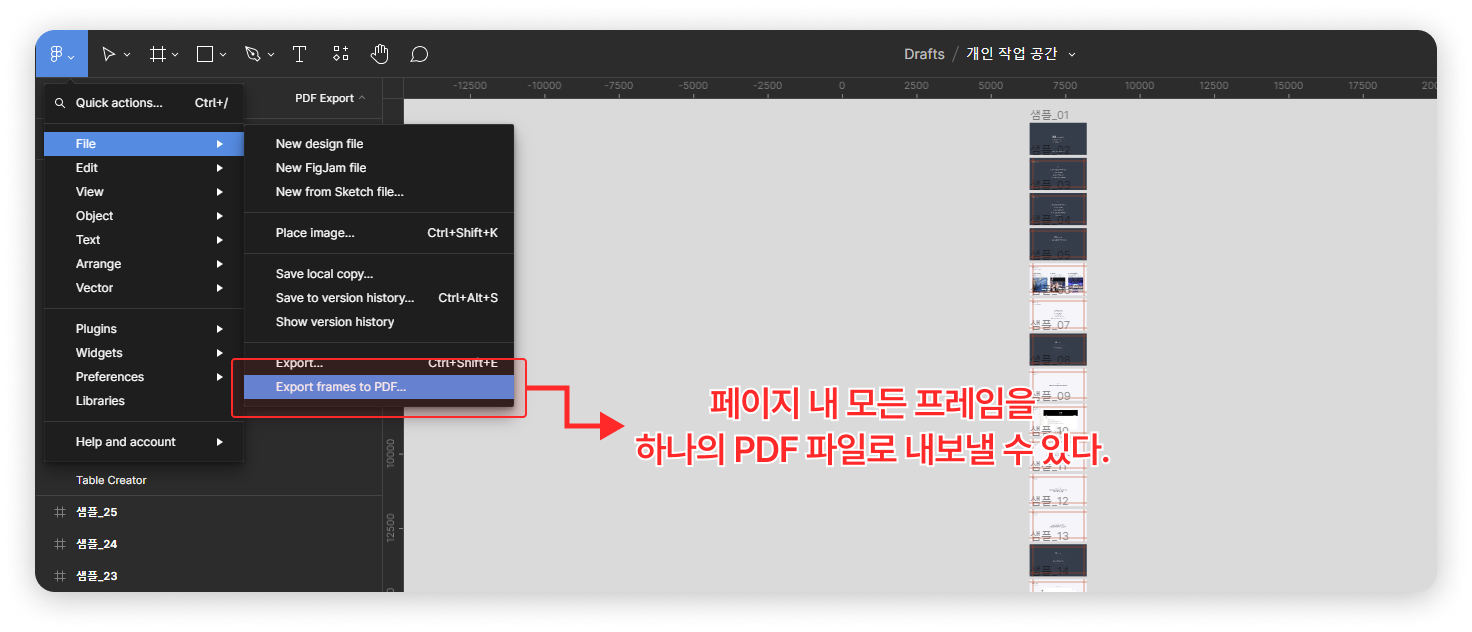
질문 10) 페이지의 모든 레이어를 PDF로 합쳐서 내보내고 싶어요.

저는 파워포인트에서 자료를 만들지 않습니다. 대부분 피그마로 만들죠. (파워포인트의 애니메이션/프레젠테이션 기능을 활용할 때도 기본적인 작업은 피그마에서 진행합니다.) 피그마의 화면을 하나의 PDF로 합쳐서 내보내고 싶을 때가 있는데요. 이때는 ‘좌측 상단 피그마 로고 → File → Export frames to PDF…’ 기능을 사용해 보세요.
단, 이 기능은 페이지 내의 모든 프레임을 하나의 PDF로 합치는 만큼, 별도 피그마 페이지를 생성해 화면을 옮긴 후 사용하는 게 좋습니다.
질문 11) 갑자기 키보드가 반응하지 않아요.

피그마에서 갑자기 키보드가 먹히지 않는 순간이 있습니다. 이는 보통 피그마를 사용하다 Alt+Tab 등을 사용해 프로그램을 전환한 경우 발생하는 문제입니다. 이를 ‘키보드 씹힘 현상’이라고도 부르죠.
키보드 씹힘 현상을 탈출하는 방법은 의외로 간단합니다. 화면에 존재하는 텍스트 박스를 클릭한 후, 아무 텍스트를 우다다 타이핑해 주세요. 그러면 키보드 씹힘 현상이 풀릴 거예요.
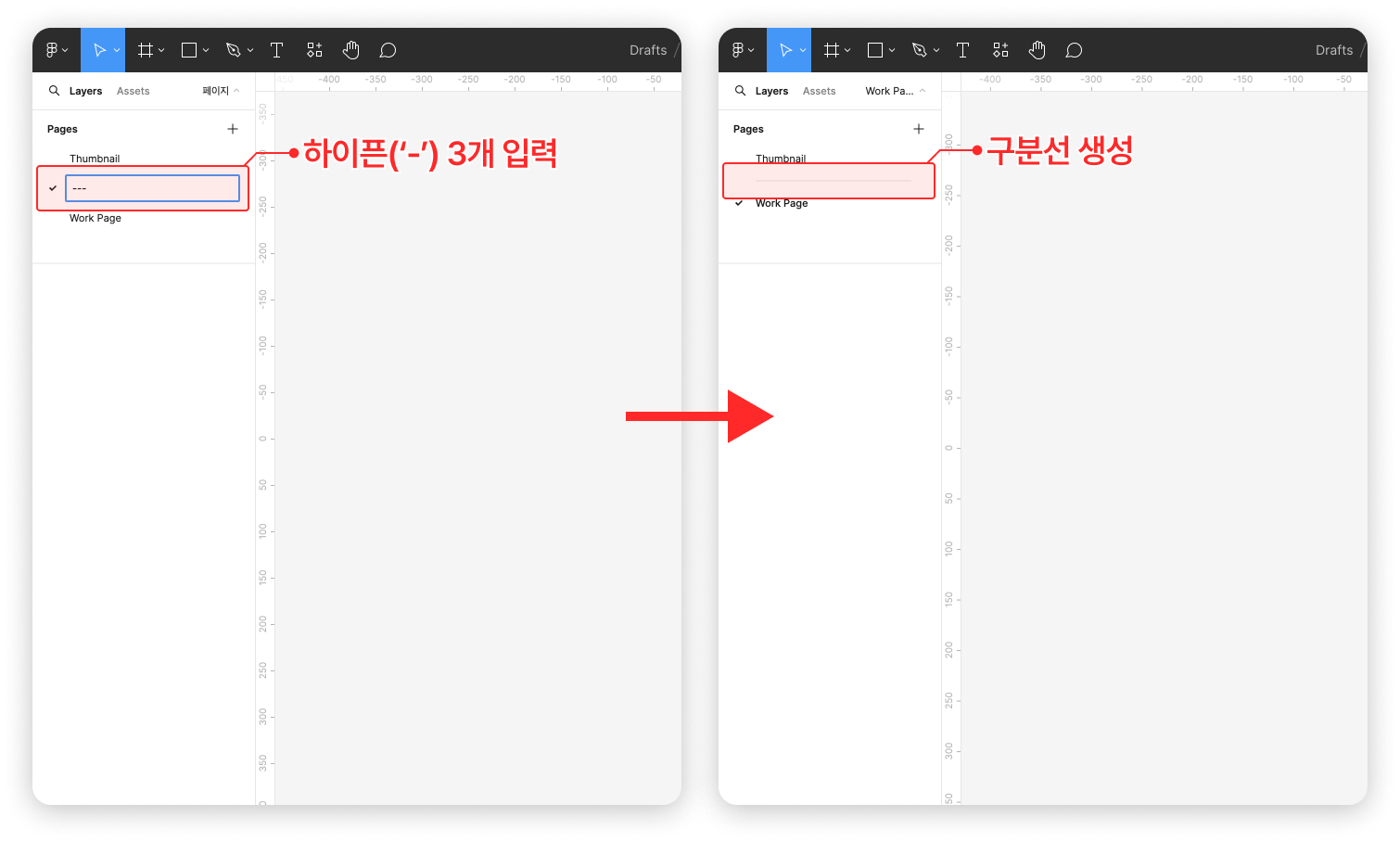
질문 12) 파일 내 페이지를 구분하고 싶어요.

피그마를 사용하다 보면 페이지를 구분하기 위해 구분선이 필요할 때가 있습니다. 이때는 페이지 이름에 하이픈(’-’)을 3개 입력해 보세요. 페이지가 구분선으로 바뀝니다. 최근에 업데이트된 기능이에요.
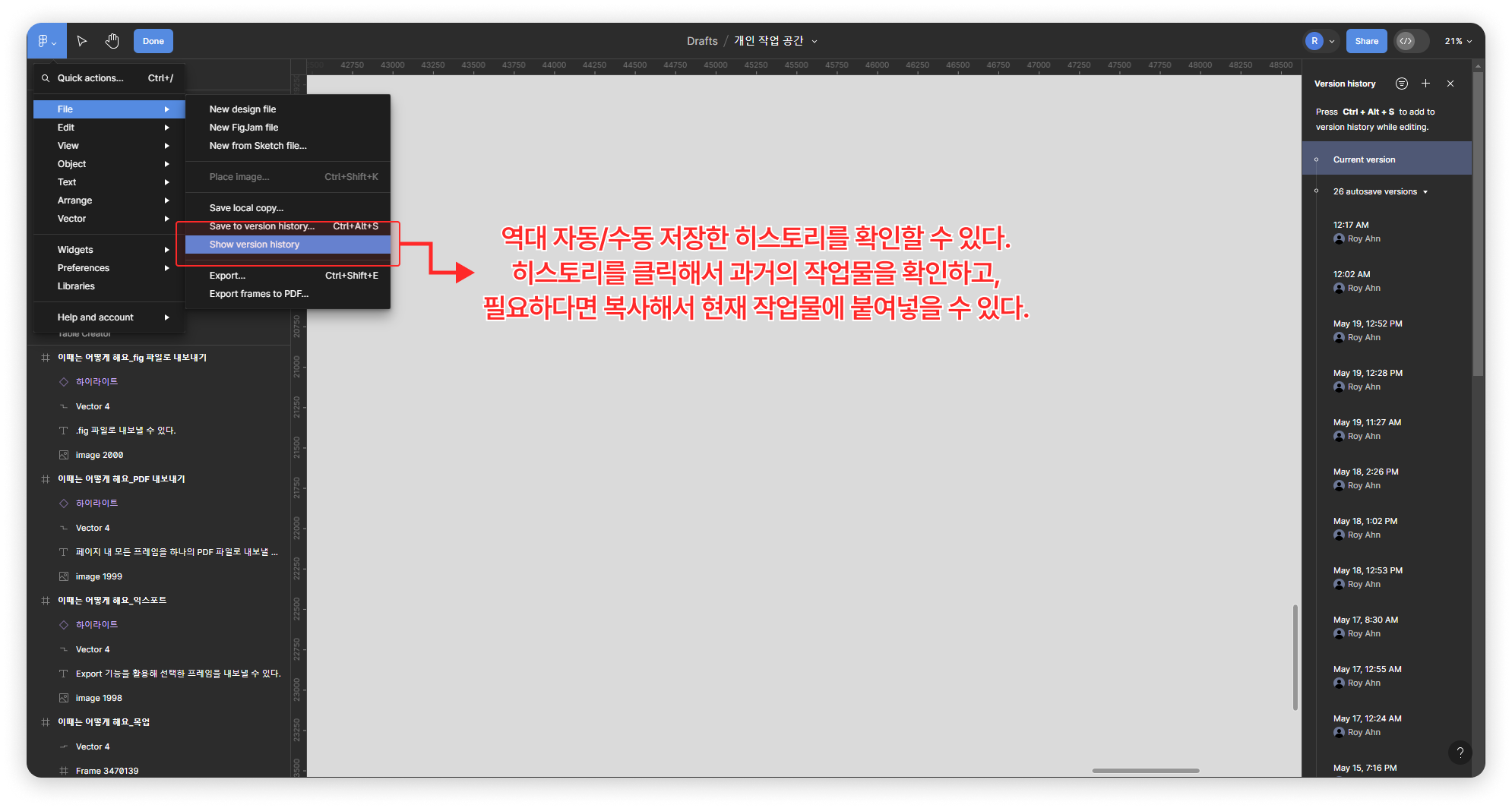
질문 13) 디자인/기획한 내용이 삭제됐는데… 복구하고 싶어요.

피그마에서 작업물을 롤백하고 싶은 순간이 있으신가요? 예를 들어, 어제 삭제한 작업물을 복구하거나, 과거의 작업 히스토리를 확인하고 싶다던가요. 이때는 ‘좌측 상단 피그마 로고 → File → Show version history’ 기능을 사용해 보세요.
이 기능을 사용하면 우측 패널이 ‘저장 히스토리를 보여주는 영역’으로 바뀌는데요. 이곳에서 역대 자동, 수동으로 저장한 히스토리를 확인할 수 있습니다. 저장 항목을 클릭하면 저장된 시점을 보여주는 과거 회상 모드로 화면이 변경되는데, 이곳에서 과거 작업물을 확인하고 복사해 현재 버전으로 가져올 수 있습니다.
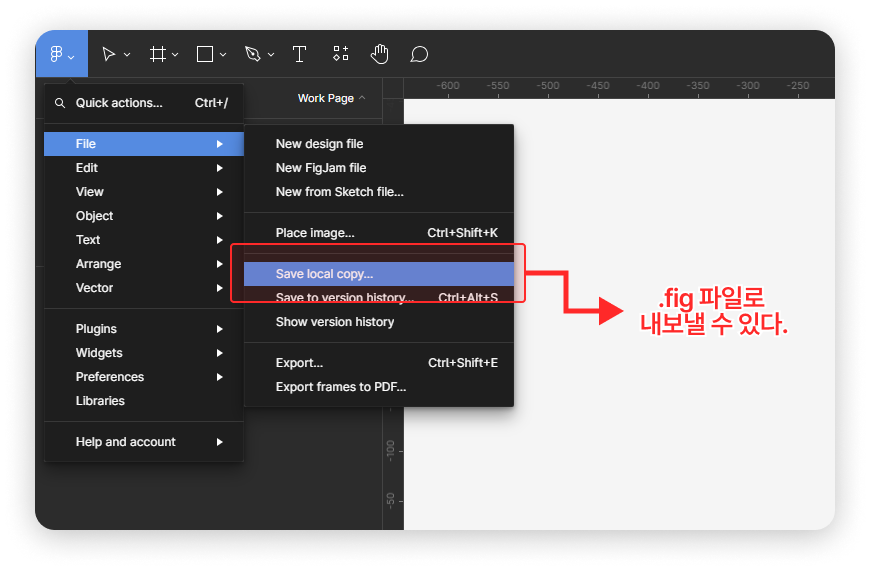
질문 14) 디자인 파일을 추출해 따로 보관하고 싶어요.

피그마 파일을 직접 전달할 때가 있습니다. 팀 단위로 디자인 리소스를 옮기거나, 클라이언트에게 파일을 전달해야 할 때가 그 예죠. 이때는 ‘좌측 상단 피그마 로고 → File → Save local copy…’ 기능을 사용해 보세요. 피그마 파일을 .fig라는 확장자로 컴퓨터에 저장할 수 있습니다.

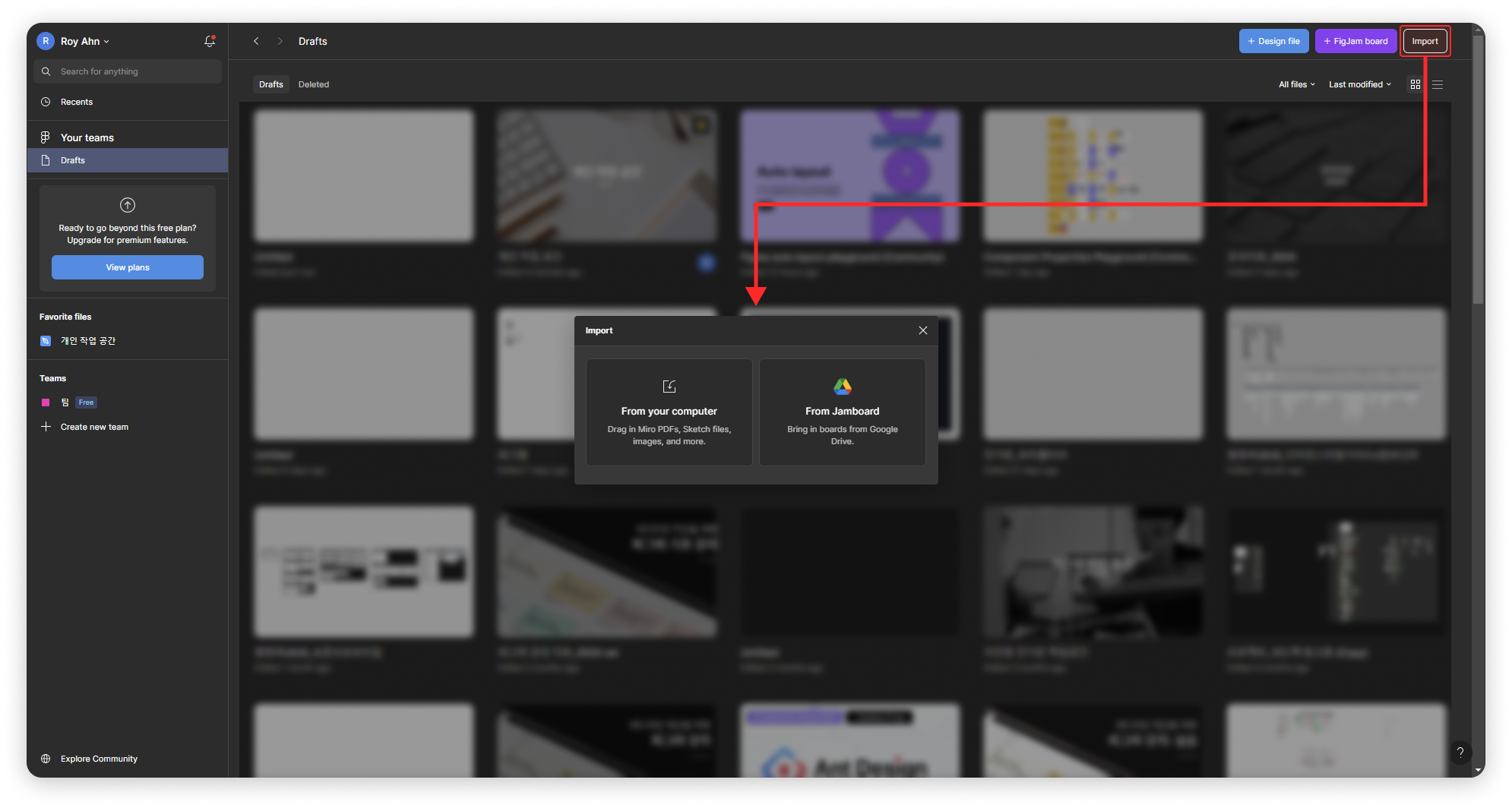
.fig 파일을 불러오려면 피그마 홈 화면의 우측 상단에 위치한 ‘Import’ 기능을 사용해 주세요.
사용하면 좋은 단축키 모음
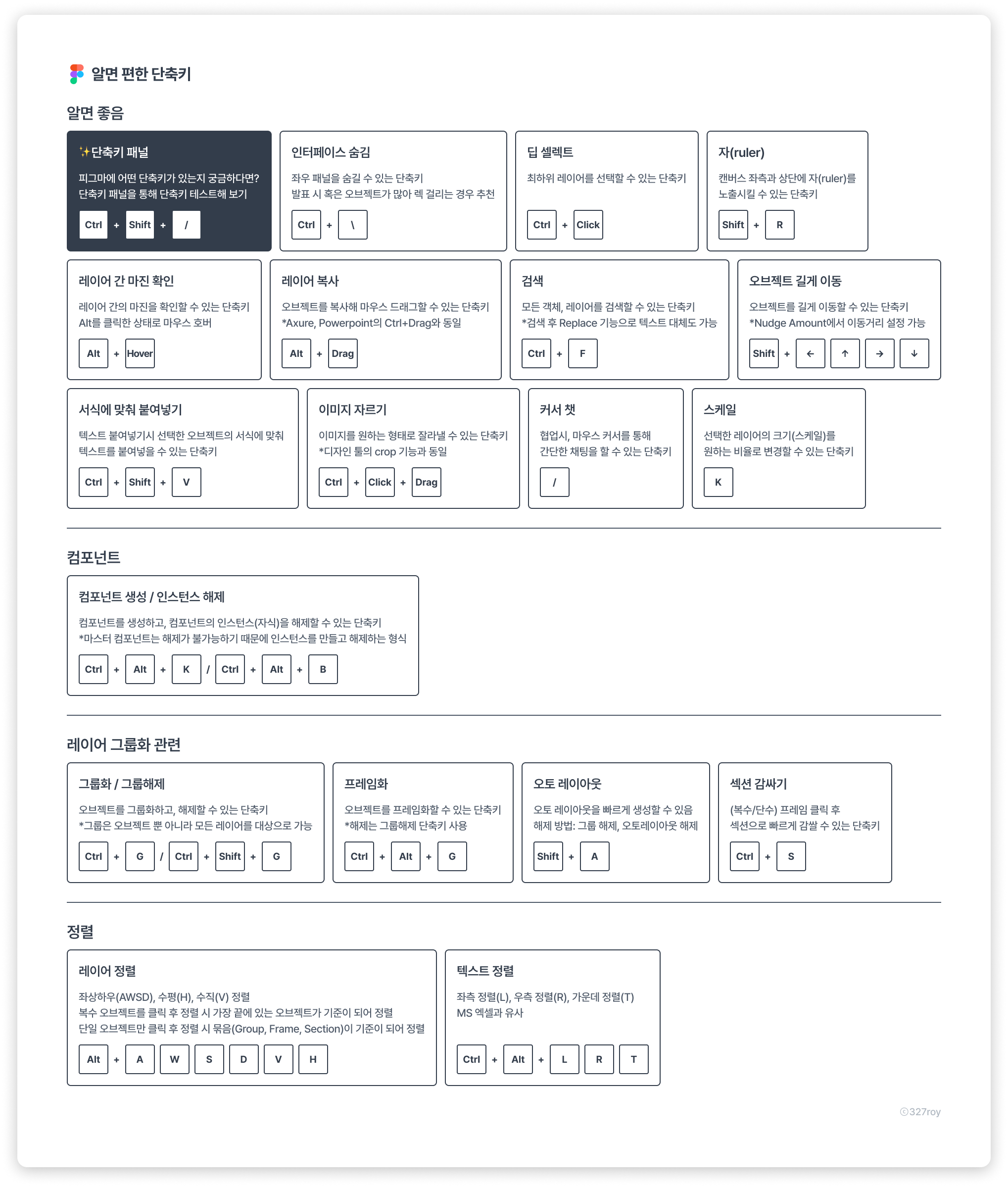
경험상 피그마 작업 속도는 1) 단축키와 2) 오토 레이아웃, 컴포넌트를 능숙하게 활용할 수 있을 때 폭발적으로 증가합니다. 특히 단축키를 활용하면 불필요한 마우스 이동과 클릭을 줄이고, 작업에 몰입할 수 있게 도와주죠. 피그마를 더 잘 사용할 수 있게 도와준 ‘꿀 단축키 모음’과 몇 가지 단축키를 소개할게요.

작업 효율 높이는 스킬 1) 단축키 패널

포토샵, 일러스트레이터 만큼은 아니더라도 피그마에는 많은 단축키가 존재합니다. 위 사진처럼 단축키를 정리해 공유했다 한들, 실제로 써보지 않으면 떠올리기 힘들죠. 이때는 ‘Ctrl+Shift+/’ 키를 입력해 단축키 패널을 사용해 보세요. 이 패널을 활용해 단축키를 튜토리얼처럼 체험할 수 있습니다. 단축키가 아직 손에 익지 않았을 때 사용해 보는 걸 추천해요.
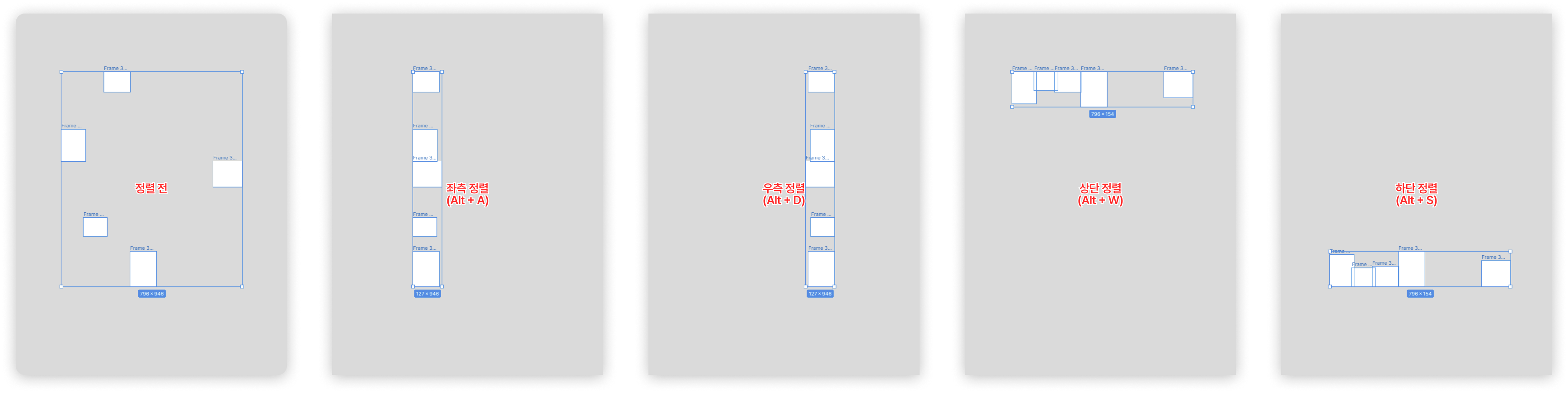
작업 효율 높이는 스킬 2) 레이어 정렬

클릭 후 마우스 드래그를 줄여주는 고마운 기능이기도 하죠. 정렬 기능입니다. 두 개 이상의 레이어를 클릭하고 키보드의 Alt+A, W, S, D를 입력하면 레이어가 정렬됩니다. 만약 레이어가 겹쳐있다면 큰 레이어를 기준으로 정렬되고, 두 레이어가 떨어져 있다면 공평하게 반반씩 이동하여 정렬된다는 특징이 있습니다.
정렬은 피그마의 재밌는 UX 중 하나인데요. 정렬을 ‘왼손 방향키’와 동일하게 만들었습니다. 상하좌우를 WSAD로 해놨다는 말이죠.
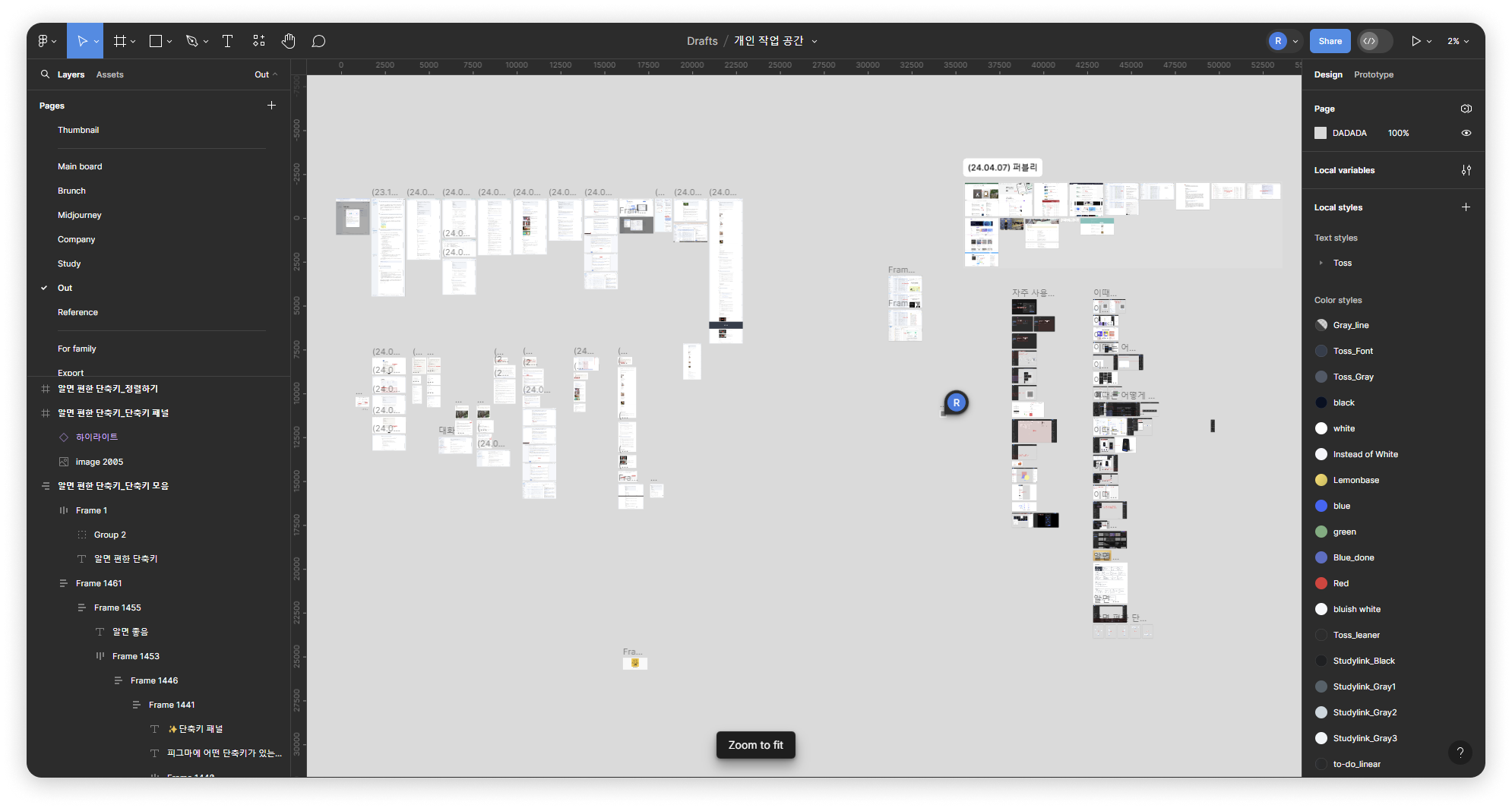
작업 효율 높이는 스킬 3) 줌 투 핏

가끔 캔버스 페이지를 빠르게 찾아서 이동하고 싶을 때가 있습니다. 이 때문에 우린 Ctrl을 누른 상태로 마우스 휠을 당기거나, 축소 돋보기 모드로 변경해서 화면을 축소하죠. 이때는 ‘Shift+1’ 키를 입력해서 줌 투 핏(Zoom to fit) 기능을 사용해 보세요. 페이지 내 모든 프레임을 한눈에 볼 수 있도록 페이지를 축소합니다. 이를 활용해 빠르게 다른 화면을 찾아가거나 이동할 수 있습니다.
아티클을 마무리하며
꽤 많은 내용을 공유했습니다. 특정한 기능의 원리와 활용 방법을 다루기보다 우리가 피그마를 사용하며 자주 겪는 불편함과 해소 방법을 위주로 공유했죠. 하지만 이 정도만 먼저 알아도 피그마 내 움직임을 효율적으로 만들고, 생산성을 향상시킬 수 있다고 확신합니다.
그리고 언젠가 피그마에 재미가 붙는다면 오토 레이아웃과 컴포넌트를 함께 공부하고 사용해 보세요. 피그마로 문서를 작성하거나 반복 작업을 할 일이 많이 간소화될 것입니다.
피그마를 사용하며 문득 불편한 게 있을 때나 적응하기 힘들 때, 여러분의 옆에서 두고두고 정보를 제공하는 아티클이 되길 바랍니다.
활용할 수 있는 템플릿
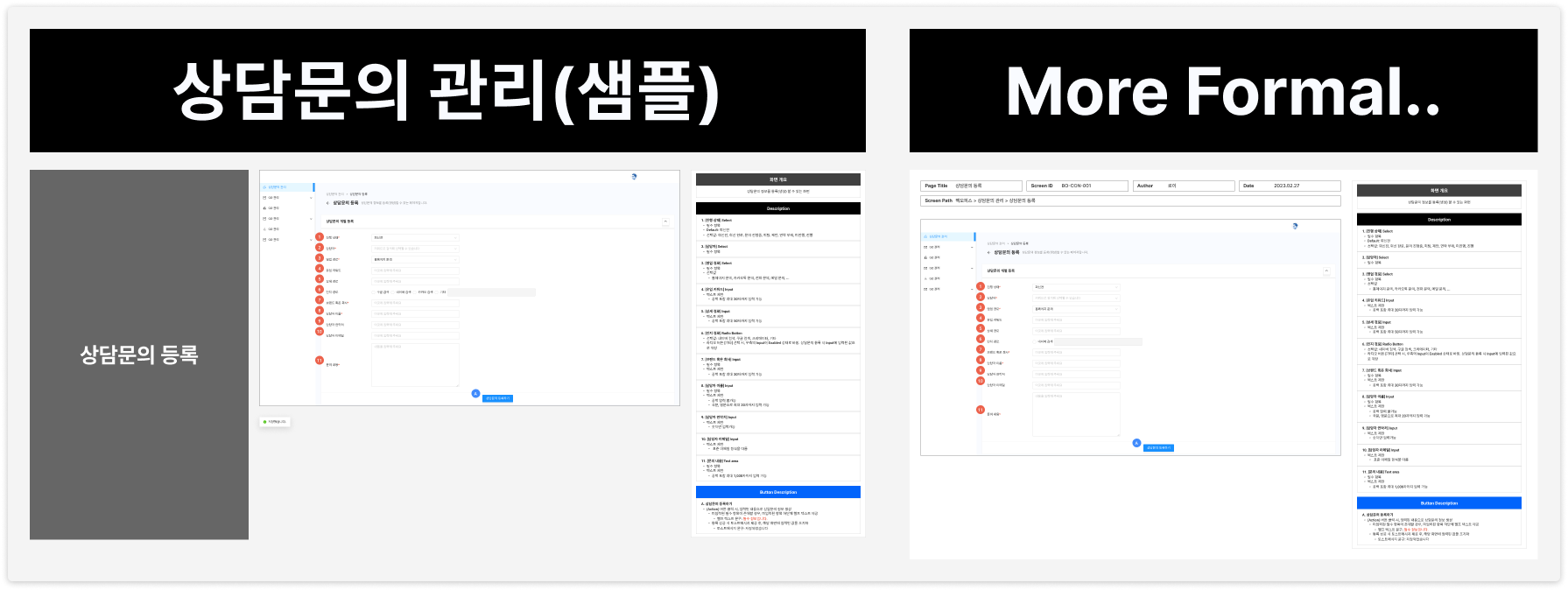
만약 본인이 개발자와 소통하기 위해 화면 설계를 해야 하는 입장이고, 템플릿이 필요하다면 아래 화면 설계서 템플릿을 활용해 보세요. 조직에 맞게 변경해도 좋고, 혹은 그대로 사용해도 좋습니다.